

Make your PowerPoint presentations accessible to people with disabilities
This topic gives you step-by-step instructions and best practices for making your PowerPoint presentations accessible and unlock your content to everyone, including people with disabilities.
PowerPoint has many features built-in that help people with different abilities to read and author presentations. In this topic, you learn, for example, how to work with the Accessibility Checker to tackle accessibility issues while you're creating your presentation. You'll also learn how to add alt texts to images so that people using screen readers are able to listen to what the image is all about. You can also read about how to use slide design, fonts, colors, and styles to maximize the inclusiveness of your slides before you share or present them to your audience.
In this topic
Best practices for making powerpoint presentations accessible.
Check accessibility while you work
Create accessible slides
Avoid using tables
Add alt text to visuals
Create accessible hyperlink text and add screentips, use accessible font format and color, use captions, subtitles, and alternative audio tracks in videos, save your presentation in a different format, test accessibility with a screen reader.
The following table includes key best practices for creating PowerPoint presentations that are accessible to people with disabilities.
| What to fix | How to find it | Why fix it | How to fix it |
|---|---|---|---|
| Include alternative text with all visuals. | To find missing alternative text, use the . | Alternative text helps people who can’t see the screen to understand what’s important in images and other visuals. |
|
| Make sure slide contents can be read in the order that you intend. | Use the to find slides that have possible problems with reading order. Try navigating your slides with a screen reader. | A screen reader reads the elements of a slide in the order they were added to the slide, which might be very different from the order in which things appear. |
|
| Add meaningful and accurate hyperlink text and ScreenTips. | To determine whether hyperlink text makes sense as standalone information, visually scan the slides in your presentation. | People who use screen readers sometimes scan a list of links. You can also add ScreenTips that appear when your cursor hovers over text or images that include a hyperlink. |
|
| Ensure that color is not the only means of conveying information. | Select > . Turn on the switch, and then select . Visually scan each slide in your presentation for instances of color-coding. | People who are blind, have low vision, or are colorblind might miss out on the meaning conveyed by particular colors. |
|
| Use sufficient contrast for text and background colors. | To find insufficient color contrast, use the . You can also look for text in your presentation that’s hard to read or to distinguish from the background. | Strong contrast between text and background makes it easier for people with low vision or colorblindness to see and use the content. |
|
| Give every slide a unique title. | To find slides that do not have titles, use the . | People who are blind, have low vision, or have a reading disability rely on slide titles to navigate. For example, by skimming or using a screen reader, they can quickly scan through a list of slide titles and go right to the slide they want. |
|
| If you must use tables, create a simple table structure for data only, and specify column header information. | To ensure that tables don't contain split cells, merged cells, or nested tables, use the . | Screen readers keep track of their location in a table by counting table cells. Screen readers also use header information to identify rows and columns. |
|
| Use a larger font size (18pt or larger), sans serif fonts, and sufficient white space. | To find potential issues related to fonts or white space, review your slides for areas that look crowded or illegible. | People who have dyslexia describe seeing text merge or distort. |
|
| Make videos accessible to people who have a vision or hearing disability. | Subtitles typically contain a transcription (or translation) of the dialogue. Closed captions typically also describe audio cues such as music or sound effects that occur off-screen. Video description means audio-narrated descriptions of a video's key visual elements. These descriptions are inserted into natural pauses in the program's dialogue. Video description makes videos more accessible to people who are blind or have low vision. |
| |
| Create accessible PDFs or other file formats of your presentation. | Include accessibility tags to PDF files you create from your presentation. The tags make it possible for screen readers and other assistive technologies to read and navigate a document. You can also save the presentation in a format that can be ported to a Braille reader. |
|
Top of Page
The Accessibility Checker is a tool that reviews your content and flags accessibility issues it comes across. It explains why each issue might be a potential problem for someone with a disability. The Accessibility Checker also suggests how you can resolve the issues that appear.
In PowerPoint, the Accessibility Checker runs automatically in the background when you're creating a presentation. If the Accessibility Checker detects accessibility issues, you will get a reminder in the status bar.
To manually launch the Accessibility Checker, select Review > Check Accessibility . The Accessibility pane opens, and you can now review and fix accessibility issues. For more info, go to Improve accessibility with the Accessibility Checker .
Top of Page
The following procedures describe how to make the slides in your PowerPoint presentations accessible. For more info, go to Video: Create slides with an accessible reading order and Video: Design slides for people with dyslexia .
Use an accessible presentation template
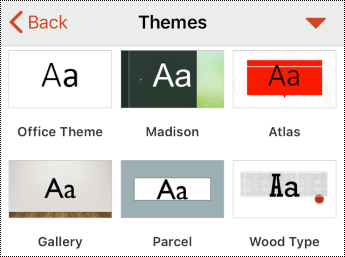
Use one of the accessible PowerPoint templates to make sure that your slide design, colors, contrast, and fonts are accessible for all audiences. They are also designed so that screen readers can more easily read the slide content.
To find an accessible template, select File > New .
In the Search for Online templates and themes text field, type accessible templates and press Enter.
In the search results, select a suitable template.
In the template preview, select Create .
Give every slide a title
One simple step towards inclusivity is having a unique, descriptive title on each slide, even if it isn't visible. A person with a visual disability that uses a screen reader relies on the slide titles to know which slide is which.
Use the Accessibility ribbon to make sure every slide has a title. For instructions, go to Title a slide and expand the "Use the Accessibility ribbon to title a slide" section.
Hide a slide title
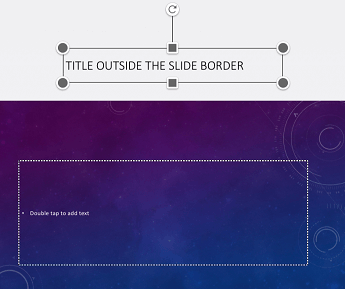
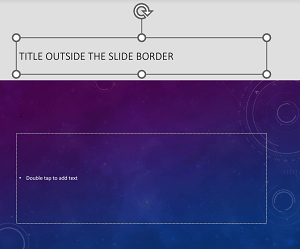
You can position a title off the slide. That way, the slide has a title for accessibility, but you save space on the slide for other content. For instructions, go to Title a slide and expand the "Put a title on a slide, but make the title invisible" section.
If you want all or many of your slide titles to be hidden, you can modify the slide master. For instructions, go to Title a slide and expand the "Systematically hide slide titles" section.
Restore a slide design
If you've moved or edited a placeholder on a slide, you can reset the slide to its original design. All formatting (for example, fonts, colors, effects) go back to what has been assigned in the template. Restoring the design might also help you find title placeholders which need a unique title.
To restore all placeholders for the selected slide, on the Home tab, in the Slides group, select Reset .
Set the reading order of slide contents
Some people with visual disabilities use a screen reader to read the information on the slide. When you create slides, putting the objects in a logical reading order is crucial for screen reader users to understand the slide.
Use the Accessibility Checker and the Reading Order pane to set the order in which the screen readers read the slide contents. When the screen reader reads the slide, it reads the objects in the order they are listed in the Reading Order pane.
For the step-by-step instructions how to set the reading order, go to Make slides easier to read by using the Reading Order pane .
Use built-in slide designs for inclusive reading order, colors, and more
PowerPoint has built-in, predesigned slide designs that contain placeholders for text, videos, pictures, and more. They also contain all the formatting, such as theme colors, fonts, and effects. To make sure that your slides are accessible, the built-in layouts are designed so that the reading order is the same for people who use assistive technologies such as screen readers and people who see. For more info, go to Video: Use accessible colors and styles in slides .
On the View tab, select Normal .
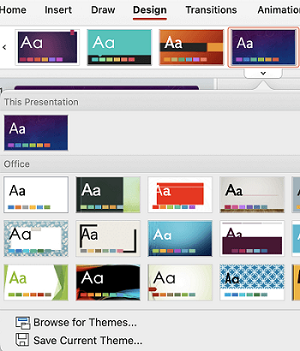
On the Design tab, do one or both of the following:
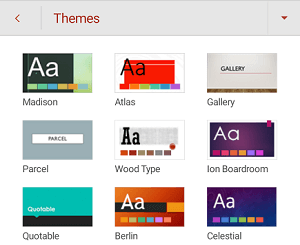
Expand the Themes gallery and select the slide layout that you want. PowerPoint automatically applies this layout to the presentation.
Select Design Ideas and select one of the predesigned designs.
In general, avoid tables if possible and present the data another way, like paragraphs with headings. Tables with fixed width might prove difficult to read for people who use Magnifier, because such tables force the content to a specific size. This makes the font very small, which forces Magnifier users to scroll horizontally, especially on mobile devices.
If you have to use tables, use the following guidelines to make sure your table is as accessible as possible:
Avoid fixed width tables.
Make sure the tables render properly on all devices, including phones and tablets.
If you have hyperlinks in your table, edit the link texts, so they make sense and don't break mid-sentence.
Make sure the slide content is easily read with Magnifier. View it on a mobile device to make sure people won’t need to horizontally scroll the slide on a phone, for example.
Use table headers.
Test accessibility with Immersive Reader.
Use table headers
Screen readers keep track of their location in a table by counting table cells. If a table is nested within another table or if a cell is merged or split, the screen reader loses count and can’t provide helpful information about the table after that point. Blank cells in a table could also mislead someone using a screen reader into thinking that there is nothing more in the table. Use a simple table structure for data only and specify column header information. Screen readers also use header information to identify rows and columns.
To ensure that tables don't contain split cells, merged cells, or nested tables, use the Accessibility Checker .
Place the cursor anywhere in a table.
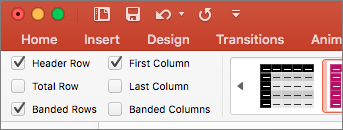
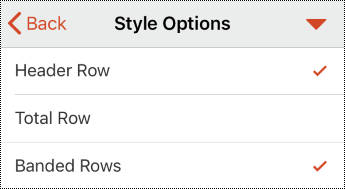
On the Table Design tab, in the Table Styles Options group, select the Header Row checkbox.
Type your column headings.
Alt text helps people who use screen readers to understand what’s important in the visuals in your slides. Visual content includes pictures, SmartArt graphics, shapes, groups, charts, embedded objects, ink, and videos.
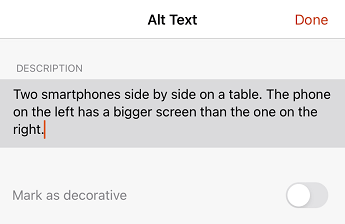
In alt text, briefly describe the image, its intent, and what is important about the image. Screen readers read the description to users who can’t see the content.
Tip: To write a good alt text, make sure to convey the content and the purpose of the image in a concise and unambiguous manner. The alt text shouldn’t be longer than a short sentence or two—most of the time a few thoughtfully selected words will do. Do not repeat the surrounding textual content as alt text or use phrases referring to images, such as, "a graphic of" or "an image of." For more info on how to write alt text, go to Everything you need to know to write effective alt text .
Avoid using text in images as the sole method of conveying important information. If you use images with text in them, repeat the text in the slide. In alt text of such images, mention the existence of the text and its intent.
PowerPoint for PC in Microsoft 365 automatically generates alt texts for photos, stock images, and the PowerPoint icons by using intelligent services in the cloud. Always check the autogenerated alt texts to make sure they convey the right message. If necessary, edit the text. For charts, SmartArt, screenshots, or shapes, you need to add the alt texts manually.
For the step-by-step instructions on how to add or edit alt text, go to Add alternative text to a shape, picture, chart, SmartArt graphic, or other object and Video: Improve image accessibility in PowerPoint .
In the Alt Text pane, spelling errors are marked with a red squiggly line under the word. To correct the spelling, right-click the word and select from the suggested alternatives.
In the Alt Text pane, you can also select Generate a description for me to have Microsoft cloud-powered intelligent services create a description for you. You see the result in the alt text field. Remember to delete any comments PowerPoint added there, for example, "Description automatically generated."
To find missing alternative text, use the Accessibility Checker.
Note: For audio and video content, in addition to alt text, include closed captioning for people who are deaf or have limited hearing.
People who use screen readers sometimes scan a list of links. Links should convey clear and accurate information about the destination. For example, avoid using link texts such as "Click here," "See this page," "Go here," or "Learn more." Instead include the full title of the destination page. You can also add ScreenTips that appear when your cursor hovers over text or images that include a hyperlink.
Tip: If the title on the hyperlink's destination page gives an accurate summary of what’s on the page, use it for the hyperlink text. For example, this hyperlink text matches the title on the destination page: Create more with Microsoft templates .
For the step-by-step instructions on how to create hyperlinks and ScreenTips, go to Add a hyperlink to a slide .
An accessible font doesn't exclude or slow down the reading speed of anyone reading a slide, including people with low vision or reading disability or people who are blind. The right font improves the legibility and readability of the text in the presentation.
For the step-by-step instructions on how to change fonts in PowerPoint go to Change the fonts in a presentation or Change the default font in PowerPoint .
Use accessible font format
To reduce the reading load, select familiar sans serif fonts such as Arial or Calibri. Avoid using all capital letters and excessive italics or underlines.
A person with a vision disability might miss out on the meaning conveyed by particular colors. For example, add an underline to color-coded hyperlink text so that people who are colorblind know that the text is linked even if they can’t see the color. For headings, consider adding bold or using a larger font.
Use accessible font color
Here are some ideas to consider:
The text in your presentation should be readable in a high contrast mode. For example, use bright colors or high-contrast color schemes on opposite ends of the color spectrum. White and black schemes make it easier for people who are colorblind to distinguish text and shapes.
Use the predesigned Office Themes to make sure that your slide design is accessible. For instructions, go to Use an accessible presentation template or Use built-in slide designs for inclusive reading order, colors, and more .
Use the Accessibility Checker to analyze the presentation and find insufficient color contrast. It finds insufficient color contrast in text with or without highlights or hyperlinks in shapes, tables, or SmartArt with solid opaque colors. It does not find insufficient color contrast in other cases such as text in a transparent text box or placeholder on top of the slide background, or color contrast issues in non-textual content.
PowerPoint supports the playback of video with multiple audio tracks. It also supports closed captions and subtitles that are embedded in video files.
Currently, only PowerPoint for Windows supports insertion and playback of closed captions or subtitles that are stored in files separate from the video. For all other editions of PowerPoint (such as PowerPoint for macOS or the mobile editions), closed captions or subtitles must be encoded into the video before they are inserted into PowerPoint.
Supported video formats for captions and subtitles vary depending on the operating system that you're using. Each operating system has settings to adjust how the closed captions or subtitles are displayed. For more information, go to Closed Caption file types supported by PowerPoint .
Closed captions, subtitles, and alternative audio tracks are not preserved when you use the Compress Media or Optimize Media Compatibility features. Also, when turning your presentation into a video , closed captions, subtitles, or alternative audio tracks in the embedded videos are not included in the video that is saved.
When you use the Save Media as command on a selected video, closed captions, subtitles, and multiple audio tracks embedded in the video are preserved in the video file that is saved.
To make your PowerPoint presentations with videos accessible, ensure the following:
Videos include an audio track with video descriptions, if needed, for users who are blind or have low vision.
Videos that include dialogue also include closed captions, in-band closed captions, open captions, or subtitles in a supported format for users that are deaf or hard-of-hearing.
For more information, refer to Add closed captions or subtitles to media in PowerPoint .
You can save your presentation in a format that can be easily read by a screen reader or be ported to a Braille reader. For instructions, go to Video: Save a presentation in a different format or Create accessible PDFs . Before converting a presentation into another format, make sure you run the Accessibility Checker and fix all reported issues.
When your presentation is ready and you've run the Accessibility Checker to make sure it is inclusive, you can try navigating the slides using a screen reader, for example, Narrator. Narrator comes with Windows, so there's no need to install anything. This is one additional way to spot issues in the navigation order, for example.
Start the screen reader. For example, to start Narrator, press Ctrl+Windows logo key+Enter.
Press F6 until the focus, the blue rectangle, is on the slide content area.
Press the Tab key to navigate the elements within the slide and fix the navigation order if needed. To move the focus away from the slide content, press Esc or F6.
Exit the screen reader. For example, to exit Narrator, press Ctrl+Windows logo key+Enter.
Rules for the Accessibility Checker
Everything you need to know to write effective alt text
Use a screen reader to attend a PowerPoint Live session in Microsoft Teams
Make your Word documents accessible to people with disabilities
Make your Excel documents accessible to people with disabilities
Make your Outlook email accessible to people with disabilities
Closed Caption file types supported by PowerPoint
Use built-in slide designs for inclusive reading order, colors, and more
Use accessible hyperlink texts and screentips.
Use accessible text alignment and spacing
Create accessible lists
Test the accessibility of your slides with a screen reader.
| What to fix | How to find it | Why fix it | How to fix it |
|---|---|---|---|
| Avoid common accessibility issues such as missing alternative text (alt text) and low contrast colors. | Use the . | Make it easy for everyone to read your slides. |
|
| When creating a new slide, use the built-in slide designs. | The built-in layouts automatically make sure that the reading order works for everyone. |
| |
| Make sure slide contents can be read in the order that you intend. | Use the to find slides that have possible problems with reading order. | To make sure everyone reads the contents in the order you intend, it's important to check the reading order. |
|
| Ensure that color is not the only means of conveying information. | Visually scan the slides in your presentation. | People who are blind, have low vision, or are colorblind might miss out on the meaning conveyed by particular colors. |
|
| Use sufficient contrast for text and background colors. | To find insufficient color contrast, use the . You can also look for text on your slides that’s hard to read or to distinguish from the background. | Use strong contrast between text and background, so people with low vision can see and use the content. |
|
| Give every slide a unique title. | To find slides that do not have titles, use the . | People who are blind, have low vision, or have a reading disability rely on slide titles to navigate. For example, by skimming or using a screen reader, they can quickly scan through a list of slide titles and go right to the slide they want. |
|
| If you must use tables, use a simple table structure for data only, and specify column header information. | To ensure that tables don't contain split cells, merged cells, or nested tables, use the . | Screen readers keep track of their location in a table by counting table cells. Screen readers also use header information to identify rows and columns. |
|
| Include alternative text with all visuals. | To find missing alternative text, use the . | Alternative text helps people who can’t see the screen to understand what’s important in images and other visuals. |
|
| Add meaningful hyperlink text and ScreenTips. | To determine whether hyperlink text makes sense as standalone information and whether it gives readers accurate information about the destination target, visually scan the slides in your presentation. | People who use screen readers sometimes scan a list of links. You can also add ScreenTips that appear when your cursor hovers over text or images that include a hyperlink. |
|
| Use a larger font size (18pt or larger), sans serif fonts, and sufficient white space. | To find potential issues related to fonts or white space, review your slides for areas that look crowded or illegible. | People who have dyslexia describe seeing text “swim together” on a page (the compressing of one line of text into the line below). They often see text merge or distort. |
|
| Make videos accessible to people who have a vision or hearing disability. | Subtitles typically contain a transcription (or translation) of the dialogue. Closed captions typically also describe audio cues such as music or sound effects that occur off-screen. Video description means audio-narrated descriptions of a video's key visual elements. These descriptions are inserted into natural pauses in the program's dialogue. Video description makes videos more accessible to people who are blind or have low vision. |
|
The Accessibility Checker is a tool that reviews your content and flags accessibility issues it comes across. It explains why each issue might be a potential problem for someone with a disability. The Accessibility Checker also suggests how you can resolve the issues that appear.
PowerPoint has built-in slide designs that contain placeholders for text, videos, pictures, and more. They also contain all the formatting, such as theme colors, fonts, and effects. To make sure that your slides are accessible, the built-in layouts are designed so that the reading order is the same for people who see and people who use technology such as screen readers.
Tip: For more info on what to consider when you're creating slides for people with dyslexia, go to Design slides for people with dyslexia .

To find an accessible template, select File > New from Template .
In the Search text field, type accessible templates , and then press Return.
Off-white backgrounds are better for people with perceptual disabilities, like dyslexia.
Select templates and themes with sans serif fonts that are 18 points or larger.
Look for solid backgrounds with contrasting text color.
Use the Accessibility ribbon to make sure every slide has a title. For the step-by-step instructions, go to Title a slide and expand the "Use the Accessibility ribbon to title a slide" section.
Tip: If you've moved or edited a placeholder on a slide, you can reset the slide to its original design. All formatting (for example, fonts, colors, effects) go back to what has been assigned in the template. Restoring the original design might also help you find title placeholders which need a unique title. To restore all placeholders for the selected slide, on the Home tab, select Reset .
You can position a title off the slide. That way, the slide has a title for accessibility, but you save space on the slide for other content. For the step-by-step instructions, go to Title a slide and expand the "Put a title on a slide, but make the title invisible" section.
If you want all or many of your slide titles to be hidden, you can modify the slide master. For the step-by-step instructions, go to Title a slide and expand the "Systematically hide slide titles" section.
When someone who can see reads a slide, they usually read things, such as text or a picture, in the order the elements appear on the slide. In contrast, a screen reader reads the elements on a slide in the order they were added to the slide, which might be very different from the order in which things appear.
Use the Selection Pane to set the order in which screen readers read the slide contents. Screen readers read the objects in the reverse of the order they are listed in the Selection Pane .
To find slides with a problematic reading order, use the Accessibility Checker .
On the Home tab, select Arrange .
In the Arrange menu, select Selection Pane .
In the Selection Pane , to change the reading order, drag and drop items to the new location.
Avoid using tables
In general, avoid tables if possible and present the data another way, like paragraphs with headings. Tables with fixed width might prove difficult to read for people who use magnifying features or apps, because such tables force the content to a specific size. This makes the font very small, which forces magnifier users to scroll horizontally, especially on mobile devices.
Make sure the slide content is easily read with magnifying features, such as Zoom . View it on a mobile device to make sure people won’t need to horizontally scroll the slide on a phone, for example.
Use table headers .
Test the accessibility of your slides with a screen reader .
If you do need to use tables, add headers to your table to help screen readers keep track of the columns and rows. If a table is nested within another table or if a cell is merged or split, the screen reader loses count and can’t provide helpful information about the table after that point. Blank cells in a table could also mislead someone using a screen reader into thinking that there is nothing more in the table. Screen readers also use header information to identify rows and columns.

Type the column headers.
Avoid using text in images as the sole method of conveying important information. If you use images with text in them, repeat the text in the slide. In alt text of such images, mention the existence of the text and its intent.
For the step-by-step instructions on how to add or edit alt text, go to Add alternative text to a shape, picture, chart, SmartArt graphic, or other object .
For audio and video content, in addition to alt text, include closed captioning for people who are deaf or have limited hearing.
In the Alt Text pane, spelling errors are marked with a red squiggly line under the word. To correct the spelling, select and right-click the word, and then select an option from the suggested alternatives.
In the Alt Text pane, you can also select Generate a description for me to have Microsoft cloud-powered intelligent services create a description for you. You'll see the result in the alt text field. Remember to delete any comments PowerPoint added there, for example, "Description automatically generated."
To find missing alternative text, use the Accessibility Checker .
People who use screen readers sometimes scan a list of links. Links should convey clear and accurate information about the destination. For example, avoid using link texts such as "Click here," "See this page," "Go here," or "Learn more." Instead include the full title of the destination page. You can also add ScreenTips that appear when your cursor hovers over text or images that include a hyperlink.
Tip: If the title on the hyperlink's destination page gives an accurate summary of what’s on the page, use it for the hyperlink text. For example, this hyperlink text matches the title on the destination page: Create more with Microsoft templates .
For the step-by-step instructions on how to create hyperlinks, go to Add a hyperlink to a slide .
Use accessible font format and color
For the step-by-step instructions on how to change fonts in PowerPoint, go to Change the fonts in a presentation .
Use the predesigned themes to make sure that your slide design is accessible. For instructions, go to Use an accessible presentation template or Use built-in slide designs for inclusive reading order, colors, and more .
Use the Accessibility Checker to analyze the presentation and find insufficient color contrast. It finds insufficient color contrast in text with or without highlights or hyperlinks in shapes, tables, or SmartArt with solid opaque colors. It does not find insufficient color contrast in other cases such as text in a transparent text box or placeholder on top of the slide background, or color contrast issues in non-textual content.
Use accessible text alignment and spacing
People with dyslexia perceive text in a way that can make it difficult to distinguish letters and words. For example, they might perceive a line of text compressing into the line below, or adjacent letters seeming to merge. Also, having multiple blank lines or consecutive spaces can make keyboard navigation slow and screen reader usage more cumbersome.
Align your paragraph to the left to avoid uneven gaps between words, and increase or decrease the white space between lines to improve readability. Include sufficient white space between lines and paragraphs but avoid more than two spaces between words and two blank lines between paragraphs.
Select the piece of text you want to modify.

To make it easier for screen readers to read your slides, organize the information into small chunks such as bulleted or numbered lists.
Design lists so that you do not need to add a plain paragraph without a bullet or number to the middle of a list. If your list is broken up by a plain paragraph, some screen readers might announce the number of list items wrong. Also, the user might hear in the middle of the list that they are leaving the list.
Place the cursor where you want to create a list.

Type the text you want for each bullet or numbered item in the list.
Closed captions or subtitles must be encoded into the video before it is inserted into PowerPoint. PowerPoint does not support closed captions or subtitles that are stored in a separate file from the video file.
Supported video formats for captions and subtitles vary depending on the operating system that you're using. Each operating system has settings to adjust how the closed captions or subtitles are displayed. For more information, go to Closed Caption file types supported by PowerPoint.
Closed captions, subtitles, and alternative audio tracks are not preserved when you use the Compress Media or Optimize Media Compatibility features. To learn more about optimizing media for compatibility, go to the section "Optimize media in your presentation for compatibility" in Are you having video or audio playback issues? Also, when turning your presentation into a video , closed captions, subtitles, or alternative audio tracks in the embedded videos are not included in the video that is saved.
When you use the Save Media as command on a selected video, closed captions, subtitles, and multiple audio tracks embedded in the video are preserved in the video file that is saved. For more info, go to Save embedded media from a presentation (audio or video) .
Videos include an audio track with video descriptions, if needed, for users that are blind or have low vision.
Videos that include dialogue also include closed captions, in-band closed captions, open captions, or subtitles in a supported format for users that are deaf or hard-of-hearing.
When your presentation is ready and you've run the Accessibility Checker to make sure it is inclusive, you can try navigating the slides using a screen reader, for example, VoiceOver. VoiceOver comes with macOS, so there's no need to install anything. This is one additional way to spot issues in the navigation order, for example.
Start the screen reader. For example, to start VoiceOver, press Command+F5.
Press F6 until the focus, the black rectangle, is on the slide content area.
Exit the screen reader. For example, to exit VoiceOver, press Command+F5.
Best practices for making PowerPoint presentations accessible
Use accessible hyperlink texts
Use accessible text format and color
Test the accessibility of your slides
| What to fix | Why fix it | How to fix it |
|---|---|---|
| Make sure slide contents can be read in the order that you intend. | A screen reader reads the elements of a slide in the order they were added to the slide, which might be very different from the order in which things appear. |
|
| Give every slide a unique title. | People who are blind, have low vision, or have a reading disability rely on slide titles to navigate. |
|
| If you must use tables, use a simple table structure for data only, and specify column header information. | Screen readers keep track of their location in a table by counting table cells. Screen readers also use header information to identify rows and columns. |
|
| Include alternative text with all visuals and tables. | Alternative text helps people who can’t see the screen to understand what’s important in images and other visuals. |
|
| Add meaningful and accurate hyperlink text. | People who use screen readers sometimes scan a list of links. |
|
| Ensure that color is not the only means of conveying information. | People who are blind, have low vision, or are colorblind might miss out on the meaning conveyed by particular colors. |
|
| Use sufficient contrast for text and background colors. | The text in your presentations should be readable in a high contrast mode so that everyone, including people with visual disabilities, can see it well. |
|
| Use a larger font size (18pt or larger), sans serif fonts, and sufficient white space. | People who have dyslexia describe seeing text “swim together” on a slide (the compressing of one line of text into the line below). They often see text merge or distort. |
|
| Use built-in lists. | Organize and structure the information in your slides into small units which are easy to read, navigate, and skim through. |
|
| Make videos accessible to people who have a vision or hearing disability. | Subtitles typically contain a transcription (or translation) of the dialogue. Closed captions typically also describe audio cues such as music or sound effects that occur off-screen. Video description means audio-narrated descriptions of a video's key visual elements. These descriptions are inserted into natural pauses in the program's dialogue. Video description makes videos more accessible to people who are blind or have low vision. |
|
PowerPoint has built-in, predesigned slide designs that contain placeholders for text, videos, pictures, and more. They also contain all the formatting, such as theme colors, fonts, and effects. To make sure that your slides are accessible, the built-in layouts are designed so that the reading order is the same for people who use assistive technologies such as screen readers and people who see.

Select Home > Design .
Select Themes , and then select the theme you want.

One simple step towards inclusivity is having a unique, descriptive title on each slide, even if it isn't visible. A person with a visual disability that uses a screen reader relies on the slide titles to know which slide is which. With descriptive titles on each slide, everyone can quickly scan through a list of slide titles and go right to the slide they want.
On a slide, select the title placeholder, and then type the title.
Go through each slide in your presentation to make sure they all have titles.
Hide a slide title
You can position a title off the slide. That way, the slide has a title for accessibility, but you save space on the slide for other content.
On a slide, tap and hold the title element.
Drag the title element outside the slide boundary and then lift your finger off the screen to drop the element off the slide.

Test the accessibility of your slides .
Screen readers keep track of their location in a table by counting table cells. If a table is nested within another table or if a cell is merged or split, the screen reader loses count and can’t provide helpful information about the table after that point. Blank cells in a table could also mislead someone using a screen reader into thinking that there is nothing more in the table. Use a simple table structure for data only and specify column header information. Screen readers also use header information to identify rows and columns.
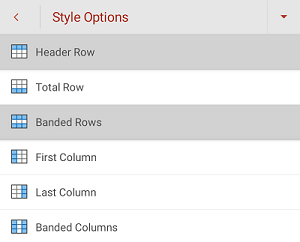
Select Style Options and then select Header Row .
In your table, type the column headings.

Select the visual, for example, an image.
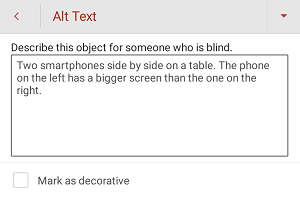
Select Alt Text , and then type a description for the visual.

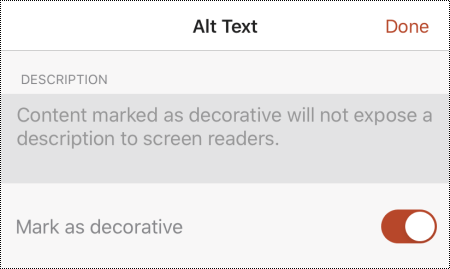
Mark visuals as decorative
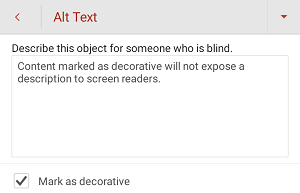
If your visuals are purely decorative and add visual interest but aren't informative, you can mark them as such without needing to write any alt text. Examples of objects that should be marked as decorative are stylistic borders. People using screen readers will hear that these objects are decorative, so they know they aren’t missing any important information.
Select the visual, for example, a picture or chart.
Select Alt Text .
Turn on the Mark as decorative switch, and then select Done .

Use accessible hyperlink texts
People who use screen readers sometimes scan a list of links. Links should convey clear and accurate information about the destination. For example, avoid using link texts such as "Click here," "See this page," "Go here," or "Learn more." Instead include the full title of the destination page.
Tip: If the title on the hyperlink's destination page gives an accurate summary of what’s on the page, use it for the hyperlink text. For example, this hyperlink text matches the title on the destination page: Create more with Microsoft templates .
Select the piece of text you want to turn into a hyperlink. The context menu opens.
In the context menu, select Link . The Insert Hyperlink dialog box opens.
Type or paste the hyperlink URL to the ADDRESS text field.
If you want to change the hyperlink text, modify the text in the DISPLAY text field.
Use accessible text format and color
An accessible font doesn't exclude or slow down the reading speed of anyone reading a slide, including people with low vision or reading disability or people who are blind. The right font improves the legibility and readability of the text in the presentation.
Use accessible text format
Select the piece of text you want to format.
On the Home tab, select the current font type to open the font menu, and then select the font type you want or adjust the font size to your liking.
Use accessible text color
Use the predesigned Themes to make sure that your slide design is accessible. For instructions, go to Use built-in slide designs for inclusive reading order, colors, and more .
On the Home tab, select Font Color , and then pick the font color you want.
Select the text you want to modify.


Create accessible lists
Design lists so that you do not need to add a plain paragraph without a bullet or number to the middle of a list. If your list is broken up by a plain paragraph, some screen readers might announce the number of list items wrong. Also, the user might hear in the middle of the list that they are leaving the list.
On a slide, place the cursor where you want to create a list.
On the Home tab, select Bullets or Numbering , and then select the bullet or numbering style you want.
Type the first bulleted or numbered item in the list, and then select return on the on-screen keyboard. A new list item is added. Repeat this step for each list item you want to add.
When your slides are ready, you can try a few things to make sure they are accessible:
Switch to the full desktop or web version of PowerPoint, and then run the Accessibility Checker. The Accessibility Checker is a tool that reviews your content and flags accessibility issues it comes across. It explains why each issue might be a potential problem for someone with a disability. The Accessibility Checker also suggests how you can resolve the issues that appear. For instructions, go to Improve accessibility with the Accessibility Checker .
In the PowerPoint for iOS app, you can try navigating the slides using the built-in screen reader, VoiceOver. VoiceOver comes with iOS, so there's no need to install anything. This is one additional way to spot issues in the navigation order, for example.
To turn on VoiceOver, do one of the following:
In your device settings, select Accessibility > VoiceOver , and then turn on the VoiceOver switch.
Press the power button of your device three times.
To navigate the content in the slide, swipe left or right. Modify the reading order of the elements on the slides if necessary.
Tip: To select an item in focus when VoiceOver is on, double-tap the screen.
To turn off VoiceOver, do one of the following:
In your device settings, select Accessibility > VoiceOver , and then turn off the VoiceOver switch.
Make your OneNote notebooks accessible to people with disabilities
| What to fix | Why fix it | How to fix it |
|---|---|---|
| Make sure slide contents can be read in the order that you intend. | A screen reader reads the elements of a slide in the order they were added to the slide, which might be very different from the order in which things appear. |
|
| Give every slide a unique title. | People who are blind, have low vision, or have a reading disability rely on slide titles to navigate. |
|
| If you must use tables, use a simple table structure for data only, and specify column header information. | Screen readers keep track of their location in a table by counting table cells. Screen readers also use header information to identify rows and columns. |
|
| Include alternative text (alt text) with all visuals. | Alt text helps people who can’t see the screen to understand what’s important in visuals, such as images and shapes. |
|
| Add meaningful and accurate hyperlink text. | People who use screen readers sometimes scan a list of links. |
|
| Ensure that color is not the only means of conveying information. | People who are blind, have low vision, or are colorblind might miss out on the meaning conveyed by particular colors. |
|
| Use sufficient contrast for text and background colors. | The text in your presentations should be readable in a high contrast mode so that everyone, including people with visual disabilities, can see it well. |
|
| Use a larger font size (18pt or larger), sans serif fonts, and sufficient white space. | People who have dyslexia describe seeing text “swim together” on a slide (the compressing of one line of text into the line below). They often see text merge or distort. |
|
| Use built-in lists. | Organize and structure the information in your slides into small units which are easy to read, navigate, and skim through. |
|
| Make videos accessible to people who have a vision or hearing disability. | Subtitles typically contain a transcription (or translation) of the dialogue. Closed captions typically also describe audio cues such as music or sound effects that occur off-screen. Video description means audio-narrated descriptions of a video's key visual elements. These descriptions are inserted into natural pauses in the program's dialogue. Video description makes videos more accessible to people who are blind or have low vision. |
|
PowerPoint has built-in, predesigned slide designs that contain placeholders for text, videos, pictures, and more. They also contain all the formatting, such as theme colors, fonts, and effects. To make sure that your slides are accessible, the built-in layouts are designed so that the reading order is the same for people who use assistive technologies such as screen readers and people who see.

Give every slide a title
One simple step towards inclusivity is having a unique, descriptive title on each slide, even if it isn't visible. A person with a visual disability that uses a screen reader relies on the slide titles to know which slide is which. With descriptive titles on each slide, everyone can quickly scan through a list of slide titles and go right to the slide they want.

Select Style Options , and then select Header Row .
In the table, type the column headings.

On a slide, select a visual.

Select the visual.
Select Alt Text .
Select the Mark as decorative checkbox.

Select the piece of text you want to turn into a hyperlink.
Select Home > Insert > Link .
Do one of the following:
To insert a hyperlink to a web page, select Insert Link . Type or paste the hyperlink URL to the Address text field. If you want to change the hyperlink text, modify the text in the Text to display text field.
To insert a link to a recent document, browse the Recent Items list until you find the one you want, and then select it.
On the Home tab, you can do, for example, the following:
To change the font type, select the current font type to open the Font menu, and then select the font type you want.
To adjust the font size, select the current font size, and then select the new font size.

Use the predesigned Themes to make sure that your slide design is accessible. For the step-by-step instructions, go to Use built-in slide designs for inclusive reading order, colors, and more .
On the Home tab, expand the Font Color menu, and then pick the color you want.

On the Home tab, select Bullets or Numbering , and then select the bullet or numbering style you want.

Test the accessibility of your slides
In the PowerPoint for Android app, you can try navigating the slides using the built-in screen reader, TalkBack. TalkBack comes with Android, so there's no need to install anything. This is one additional way to spot issues in the navigation order, for example.
To turn on TalkBack, do one of the following:
In your device settings, select Accessibility > TalkBack , and then turn on the Use service switch.
Press and hold the volume keys of your device until the device vibrates.
Tip: To select an item in focus when TalkBack is on, double-tap the screen.
To turn off TalkBack, do one of the following:
In your device settings, select Accessibility > TalkBack , and then turn off the Use service switch.
Best practices for making PowerPoint for the web presentations accessible
Add alt text to visuals and tables.
The following table includes key best practices for creating PowerPoint for the web presentations that are accessible to people with disabilities.
| What to fix | How to find it | Why fix it | How to fix it |
|---|---|---|---|
| Avoid common accessibility issues such as missing alternative text (alt text) and low contrast colors. | Use the . | Make it easy for everyone to read your slides. |
|
| Use the built-in slide designs. | The built-in layouts automatically make sure that the reading order works for everyone. |
| |
| Give every slide a unique title. | To find slides that do not have titles, use the . | People who are blind, have low vision, or have a reading disability rely on slide titles to navigate. For example, by skimming or using a screen reader, they can quickly scan through a list of slide titles and go right to the slide they want. |
|
| Make sure slide contents can be read in the order that you intend. | Use the to find slides that have possible problems with reading order. | To make sure everyone reads the contents in the order you intend, it's important to check the reading order. |
|
| Ensure that color is not the only means of conveying information. | Visually scan the slides in your presentation. | People who are blind, have low vision, or are colorblind might miss out on the meaning conveyed by particular colors. |
|
| Use sufficient contrast for text and background colors. | To find insufficient color contrast, use the . You can also look for text on your slides that’s hard to read or to distinguish from the background. | Use strong contrast between text and background, so people with low vision can see and use the content. |
|
| If you must use tables, use a simple table structure for data only, and specify column header information. | To ensure that tables don't contain split cells, merged cells, or nested tables, use the . | Screen readers keep track of their location in a table by counting table cells. Screen readers also use header information to identify rows and columns. |
|
| Include alternative text with all visuals and tables. | To find missing alt text, use the . | Alt text helps people who can’t see the screen to understand what’s important in images and other visuals. |
|
| Add meaningful hyperlink text. | To determine whether hyperlink text makes sense as standalone information and whether it gives readers accurate information about the destination target, visually scan the slides in your presentation. | People who use screen readers sometimes scan a list of links. |
|
| Use a larger font size (18pt or larger), sans serif fonts, and sufficient white space. | To find potential issues related to fonts or white space, review your slides for areas that look crowded or illegible. | People who have dyslexia describe seeing text “swim together” on a page (the compressing of one line of text into the line below). They often see text merge or distort. |
|
| Use built-in lists. | Organize and structure the information in your slides into small units which are easy to read, navigate, and skim through. |
| |
| Make videos accessible to people who have a vision or hearing disability. | typically contain a transcription (or translation) of the dialogue. typically also describe audio cues such as music or sound effects that occur off-screen. means audio-narrated descriptions of a video's key visual elements. These descriptions are inserted into natural pauses in the program's dialogue. Video description makes videos more accessible to people who are blind or have low vision. |
|
Check accessibility while you work
To manually launch the Accessibility Checker, select Review > Check Accessibility . The Accessibility pane opens, and you can now review and fix accessibility issues. For more info, go to Improve accessibility with the Accessibility Checker .
PowerPoint for the web has built-in slide designs that contain placeholders for text, videos, pictures, and more. They also contain all the formatting, such as theme colors, fonts, and effects. To make sure that your slides are accessible, the built-in layouts are designed so that the reading order is the same for people who see and people who use technology such as screen readers.
Tip: For more info on what to consider when you're creating slides for people with dyslexia, go to Design slides for people with dyslexia .

In your browser, go to Accessible PowerPoint template sampler .
On the Accessible PowerPoint template sampler page, select Download . The template sampler is downloaded to your device.
Open the sampler in the full desktop version of PowerPoint, select a suitable slide design, and save it.
Open PowerPoint for the web in your browser, open the selected design, and create your presentation.
Use the Accessibility ribbon to make sure every slide has a title. For the step-by-step instructions, go to the section "Use the Accessibility ribbon to title a slide" in Title a slide .
You can position a title off the slide. That way, the slide has a title for accessibility, but you save space on the slide for other content. For the step-by-step instructions, go to the section "Put a title on a slide, but make the title invisible" in Title a slide .
Use an accessible reading order for the slide contents
Use the Selection Pane to set the order in which screen readers read the slide contents. Screen readers read the objects in the reverse of the order they are listed in the Selection Pane .
To find slides with a problematic reading order, use the Accessibility Checker .
On the Home tab, select Arrange > Selection Pane .

If you do need to use tables, add headers to your table to help screen readers keep track of the columns and rows. If a table is nested within another table or if a cell is merged or split, the screen reader loses count and can’t provide helpful information about the table after that point. Blank cells in a table could also mislead someone using a screen reader into thinking that there is nothing more in the table. Screen readers also use header information to identify rows and columns.
Select Table Design .

In the alt text description field, spelling errors are marked with a red squiggly line under the word.
In the visual's Alt Text pane, you can also select Generate a description for me to have Microsoft cloud-powered intelligent services create a description for you. You'll see the result in the alt text field. Remember to delete any comments PowerPoint added there, for example, "Description automatically generated."
To add alt text to visuals and tables, do one of the following:
To add alt text to an image, do one of the following:
Right-click an image. Select Alt Text... .
Select an image. Select Picture > Alt Text .
To add alt text to a SmartArt graphic, select a SmartArt graphic, and then select SmartArt > Alt Text .
To add alt text to a shape or embedded video, select a shape or video, and then select Shape > Alt Text .
To add alt text to a table, place the cursor in any cell, and then select Table Layout > Alt Text .
For images, type a description. For SmartArt graphics, shapes, videos, and tables, type a title and description.

For the step-by-step instructions on how to create hyperlinks, go to Add a hyperlink to a slide .
To change the font format or color, select the piece of text you want to modify
Select the Home tab.
In the Font group, select your formatting options, for example, a different font type or color.

Type the text you want for each bulleted or numbered item in the list.
PowerPoint supports the playback of video with multiple audio tracks. It also supports closed captions and subtitles that are embedded in video files.
Closed captions or subtitles must be encoded into the video before it is inserted into PowerPoint. PowerPoint does not support closed captions or subtitles that are stored in a separate file from the video file.
Closed captions, subtitles, and alternative audio tracks are not preserved when you use the Compress Media or Optimize Media Compatibility features. To learn more about optimizing media for compatibility, go to the section "Optimize media in your presentation for compatibility" in Are you having video or audio playback issues? Also, when turning your presentation into a video, closed captions, subtitles, or alternative audio tracks in the embedded videos are not included in the video that is saved.
When you use the Save Media as command on a selected video, closed captions, subtitles, and multiple audio tracks embedded in the video are preserved in the video file that is saved. For more info, go to Save embedded media from a presentation (audio or video) .
To make your PowerPoint presentations with videos accessible, ensure the following:
Improve accessibility with the Accessibility Checker
Make your Outlook email accessible to people with disabilities
Technical support for customers with disabilities
Microsoft wants to provide the best possible experience for all our customers. If you have a disability or questions related to accessibility, please contact the Microsoft Disability Answer Desk for technical assistance. The Disability Answer Desk support team is trained in using many popular assistive technologies and can offer assistance in English, Spanish, French, and American Sign Language. Please go to the Microsoft Disability Answer Desk site to find out the contact details for your region.
If you are a government, commercial, or enterprise user, please contact the enterprise Disability Answer Desk .

Need more help?
Want more options.
Explore subscription benefits, browse training courses, learn how to secure your device, and more.

Microsoft 365 subscription benefits

Microsoft 365 training

Microsoft security

Accessibility center
Communities help you ask and answer questions, give feedback, and hear from experts with rich knowledge.

Ask the Microsoft Community

Microsoft Tech Community

Windows Insiders
Microsoft 365 Insiders
Find solutions to common problems or get help from a support agent.

Online support
Was this information helpful?
Thank you for your feedback.

Your Champion for Inclusion

Creating an Accessible PowerPoint: Step-by-Step Guide
Welcome to a comprehensive guide on how to create an accessible PowerPoint presentation. In this guide, you’ll learn the best practices for making a PowerPoint accessible and how to use the built-in accessibility checker to ensure your presentations are inclusive for all audiences.
Video Guide
Best Practices for Making a PowerPoint Accessible
Before diving into the process of making your PowerPoint accessible, it’s essential to understand some best practices:
- Use a built-in theme.
- Add alternate text to all images.
- Give every slide a unique title.
- Ensure list elements are properly identified within the PowerPoint.
- Format links properly.
- Use table headers in tables.
- Set the reading order .
By following these practices, you can create a PowerPoint presentation that is more accessible and inclusive for all users.
Using the Accessibility Checker in PowerPoint
To begin, launch the accessibility checker in PowerPoint by selecting the File button, then Info, and then Check for Issues. Click on Check Accessibility, which will bring up a list of errors that need to be fixed within the document.
Go through each error, starting with missing alternate text for images. Add appropriate alt text to each image, describing what the image represents. For example, “A screenshot from Adobe Acrobat with a parent figure tag on display.”
Next, ensure that hyperlinks are properly formatted. While you may want to leave the full URL for presentational purposes, it’s better for accessibility to use descriptive link text instead.
Ensure each slide has a unique title and properly identify list elements as you go through your slides.Additionally, check that any tables are using table headers for added accessibility.
If images do not add significant information to the presentation, mark them as decorative. The accessibility checker will no longer flag them as errors.

After addressing all errors, check for warnings about the slide’s reading order from the accessibility checker. To fix this, open the reading order pane and rearrange the content for the correct reading order. For instance, make sure to read the slide number last.
With all errors and warnings resolved, your accessible PowerPoint is ready to go! Remember, while accessibility checkers are not always perfect, PowerPoint’s checker is more fine-tuned, and following its guidance will help you create more inclusive presentations.
Remember, creating accessible PowerPoint presentations not only benefits those with disabilities but also ensures your content is available to a broader audience, making your presentations more effective and inclusive.
Start from scratch
Sometimes it is easier to simply copy and paste the content from an inaccessible PowerPoint into a new accessible template. The video below shows a real-life practice of how to do just that.
I can be your accessibility expert . I offer tailored solutions to ensure your documents meet and exceed compliance expectations. For more detailed insights, tutorials, and in-depth discussions on accessibility and related topics, don’t forget to check out my YouTube channel: The Accessibility Guy on YouTube . Subscribe for regular updates!
Related Posts

- Pingback: How to make a 508 compliant PowerPoint Template | WCAG -
- Pingback: convert a PowerPoint to PDF for WCAG Compliance
Leave a Reply Cancel reply
Discover more from the accessibility guy.
Subscribe now to keep reading and get access to the full archive.
Type your email…
Continue reading
You must be logged in to post a comment.
- E-Learning Community
- E-Learning Blogs
- Articulate.com
- Storyline 2
- Studio ’13
- Free Trials
Here’s How to Achieve Rapid Section 508 Compliance
This guest blog post was written by Articulate Customer Support Engineer Brian Batt.
Exploring compliance with Section 508 is often a confusing venture, but it doesn’t have to be that way. One way of achieving Section 508 Compliance is by providing a compliant alternative for those with accessibility needs . Part of the difficulty in producing Flash content that can be read by a screen reader (such as JAWS) is that Flash content, by its very nature, is visual and usually interactive; neither of which plays well in an environment where a screen reader is used.
For example, in Engage, take a Guided Image diagram: How would someone who is visually impaired navigate a guided image in any way that was beneficial to her? Also, often with software products that enable you to produce 508-compliant Flash content, the output either strictly adheres to the 508 standards, or only loosely meets 508. Thus, you either have content that loses much of its interactivity or creates a negative experience for those with accessibility needs.
With the wide range of publishing options available in Articulate Studio ’09 , you will be able to create Section 508 compliant materials rapidly and easily with a positive user experience for all users.
According to Section 508, 1194.1 Purpose :
“Section 508 requires that when Federal agencies develop, procure, maintain, or use electronic and information technology, Federal employees with disabilities have access to and use of information and data that is comparable to the access and use by Federal employees who are not individuals with disabilities, unless an undue burden would be imposed on the agency. Section 508 also requires that individuals with disabilities, who are members of the public seeking information or services from a Federal agency, have access to and use of information and data that is comparable to that provided to the public who are not individuals with disabilities, unless an undue burden would be imposed on the agency.”
Using PowerPoint and Articulate ’09, there are several different ways to make your content Section 508 Compliant, including the following:
- Convert your PowerPoint presentation to an HTML page and provide a hyperlink to an MP3 version of your narration by using the Publish to Podcast option in Presenter ’09.
- Use the Publish to Word option in Presenter ’09, Engage ’09, and Quizmaker ’09 to provide Word versions of your content.
First, let’s take a look at creating an HTML page, publishing an MP3 version of the presentation, and linking the files together.
Save the Presentation as a Word Document
Since saving a PowerPoint presentation as an HTML page in PowerPoint does not create an accessible format, we’ll begin by saving the presentation as a Word document:

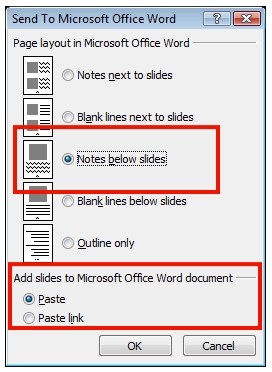
In the “Send to Microsoft Office Word” option screen, choose “Notes below slides” and “Paste” as shown below:

After clicking on the OK button, Microsoft Word will open a copy of your presentation.

We’ll begin using Word like a basic webpage editor. We can change the wording where the slide numbers appear in order to provide a better description of each slide; we can also change the size of each of the thumbnails. You can change the image size of the thumbnail by simply right-clicking the image and choosing Format Object > Size . Be sure to scale the image proportionally and never go above 100%.
Also, since the slide notes of the presentation are likely just a transcript of the narration, it is important to edit visual and interactive references. If the slide notes reference something that is visually occurring on the screen, then the text will need to be rewritten so that it describes what is happening in a written format. This same principle will need to be applied to any interactive elements as well. For example, if the narrator asks the end user to click on an answer on the screen, then you will have to modify the text so that it reads more like a typical paper-based course.
Adding Alt Text to Images
The last step required before creating an MP3 version of our presentation is to add alt text to each of the images.
Jared Smith of WebAIM: Web Accessibility states that:
“Alt, or alternative, text should convey the important content of each image. This text is provided as a replacement for the image if the user disables or cannot see images. An image’s alt text should be succinct, accurate, and only added to images that convey information or content.”
Read more on alt text best practices.
We can easily add alt text to an image in Word by using the method below:
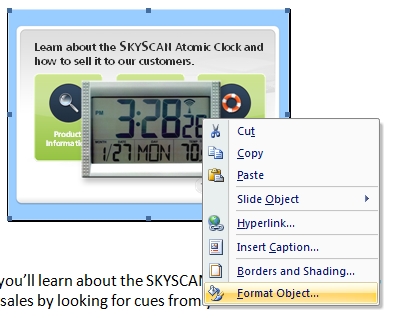
- Right-click each image and select ‘Format Object’

- Select the ‘Alt Text’ tab and type in your alternative text

- Click the OK button
- Repeat for each image
Now that we are satisfied with the layout and have added alt text for each of the images, we’ll go back into PowerPoint and publish the narration to an MP3 by using the ‘Publish to Podcast’ feature. After that, we’ll come back into the Word document and add a link to the MP3 file.
Publish Presentation to an MP3 Podcast
You can publish your project narration to a Podcast by using the following method:
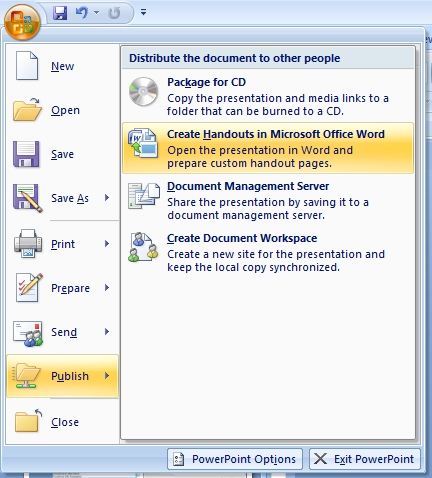
- Click on the Articulate menu > Publish
- Select the Podcast tab

- Click on the Publish button
Once the MP3 file has been saved, you’ll need to upload the file to your server so that you can provide a direct hyperlink from the HTML page to the MP3 file.
Create a Hyperlink within Word to the MP3 File
Now, we’ll add the hyperlink to the MP3 file in Word by using the method below:
- Type the text that you want to use for the link. For this example, we’ll use the following:
To download an audio narration of this presentation, click here.
- Highlight, right click the text, and choose Hyperlink

After inserting the hyperlink, notice that the text has changed to a blue font indicating that a hyperlink is now associated with that text.

Providing Software to Play the Audio File in MP3 Format
Whether you are linking to a Word document, PDF file, or an MP3 file, you must always provide a link to software that will enable the user to utilize the file. In this example, we are linking to an MP3 file. Therefore, we will create a hyperlink that links to the Windows Media Player.
If you experience problems with the audio file in MP3 format, please download Windows Media Player 11 .
- Highlight, right-click the text, and choose Hyperlink
- In the Insert Hyperlink window, type in the location of the software file in the Address section and click the OK button. For this example, we’ll use the following:
http://www.microsoft.com/windows/windowsmedia/player/11/default.aspx
After inserting the hyperlink, you will once again notice that the text has changed to a blue font indicating that a hyperlink is now associated with that text.
Providing Software for Other File Types
Keep in mind that you should follow the process above for each media type that you wish to include. Here are a few examples of file formats and the text you may use to direct the end user.
Linking to Word documents :
Documents in DOC format require Microsoft Word® or Microsoft Word Viewer® . If you experience problems with DOC documents, please download Word Viewer 2003® .
Linking to PDF documents :
Documents in PDF format require the Adobe Acrobat Reader® . If you experience problems with PDF documents, please download the latest version of the Reader® .
Linking to other various file types:
If you need help accessing information in different file formats such as PDF, Word, MP3, see: Instructions for Downloading Viewers and Players .
Save the Word Document as a Web Page
The final step is actually saving the Word document as a filtered web page. Saving it as a filtered web page will remove most of the extra code added by Word. This not only prevents accessibility issues, but also makes the web page more compatible with various browsers. Use the method below to save the Word document as a filtered web page:
- Save the Word document as a ‘Web Page, Filtered’

- After saving the file, the webpage will open within Word. Simply close Word & browse to the location that you saved the page.
- Upload the .htm file and the corresponding folder to your web server. Click here to see the example that we created.
By using the steps above, we have created a simple web page version of our presentation that is easily accessible and compliant.
If creating a web page version of your presentation and providing a link to the narration is not enough, we can expand upon what we’ve learned so far and also include Word versions of our Engage and Quizmaker output.
Publishing Presenter, Engage and Quizmaker to Word
Word documents are easily read by screen readers and are easier to navigate for visually impaired users. By publishing your Presenter presentation, Engage interaction or your Quizmaker quiz to Word, you can provide your end-user with a comparable version of the output. Being that the steps are the same in all of the programs, we’ll walk through the steps in Quizmaker:
- Open your quiz in Quizmaker ’09
- Click on the Publish button and choose Full quiz details

- Click the Publish button
After creating the Word version of your quiz or other content, you can upload it to your server and add a hyperlink to the previously created web page. This will allow the end-user to either view the content online or offline at his discretion.
Advanced Section 508 Compliance — Editing the player.html File
You can also add hyperlinks directly to your player.html file that is created when you publish a project to the web from Presenter ’09. This will allow you to link to the Word documents or the web page that you just created. To link to the web page that we just created, use the following method:
- Publish your content to the web from Articulate Presenter ’09
- Open the player.html file in a text editor like Notepad

- Scroll to the very bottom of the document and insert a hyperlink below the </div> tag and above the </body> tag. The text should look similar to this:
<a href=”http://www.yourservername.com/Section508Compliance.htm”>To view an accessible alternative, click here.</a>
- Add hyperlinks for the rest of the content. You can either link directly to a web page that contains Section 508 Compliant material or link to your published Word documents.
Click here to view an example of an edited player.html file.
(Note: You will need to scroll down to see the link.)
By publishing your project to a web page, you have an unlimited amount of control over the content and the accessibility. You can change the size of the images, adjust the layout of the slides, and even add alternate tags to the images. Alternatively, you can publish your content to Word from within each program. No matter which method you choose, you will be able to provide comparable alternate content to all of your users and clients in a functional format that is highly usable.
Note: This article provides guidance on how to create a Section 508 compliant course. However, full compliance of Section 508 will vary by organization. Thus, additional steps beyond what this article provides may be necessary (e.g., accounting for video captioning, interactive scenarios, etc.).
Refer to the following links for more information on Section 508:
- United States Government website
- Check your site for Web Accessibility
- Test against Section 508 checkpoints
43 responses to “Here’s How to Achieve Rapid Section 508 Compliance”
This solution will not pass government 508 compliance testing any longer unfortunately. Section 508 compliance testing requires a product be equivalent and not just a test / audio dump. At the Veteran’s Administration their testing office is close to requiring that vendors not build alternatives to enhanced interactive courses in this manner at all. The course itself has to be compliant, the bottom line being, Articulate needs to get it’s act together and work with groups like the VA to get their tool compliant or their customers won’t be able to compete for government e-learning contracts.
I apologize for the inconvenience. However, Section 508 Compliance has been interpreted in a number of different ways. There are some people who believe that simply providing an alternate version of the same content is adequate, while others insist that the original course must be compliant. Due to limitations in Flash itself, it is nearly impossible to create Flash-based output that is fully Section 508 compliant. One reason for this is due to the inability to add any alternate tags to the images.
Another item that must be considered is the end-user experience. According to webaim.com (Section 508 Expert and Guru), “By its very nature, Flash content does not lend itself to screen reader accessibility. Flash content is time-based and often changes over time. HTML content is more or less static. The static nature of HTML allows a screen reader to access the HTML content in a linear fashion. When a visual user accesses a Flash movie, he or she visually scans the contents of the movie and focuses directly on the important content or functionality. A screen reader user cannot “scan” through Flash content and can only access it in a linear manner and in the order the Flash developer has chosen to present it. Flash’s timeline and programming language (ActionScript) allow constantly changing, dynamic, updating objects to animate, move, disappear, or duplicate themselves whenever the Flash developer chooses (or even randomly if they want). Because Flash content is usually constantly changing, this limits the ability of the screen reader to read the content in a sufficient or timely manner.”
Thus, by providing an HTML alternate, you essentially make your content not only more accessible, but also more useable for more people.
Keep in mind that full compliance of Section 508 will vary by organization. Additional steps beyond what this article provides may be necessary (e.g., accounting for video captioning, interactive scenarios, etc.).
Thank you for your comments,
You are partly correct. Here is how flash 508 compliance works with Flash…
First,currently Microsoft browsers are out in the lead as far as working with Adobe Flash to provide accessibility information to assistive technology like screen readers. For that reason (and since only the government content at this point is mandated to comply with 508 AND the government browser standard is IE) I will only address 508 compliance as far as Flash+IE is concerned. So what I am about to say is true for anyone who is building content for the government.
Having stated that, you can ascribe Name (which is like ALT), Description, tab order value to content in flash which can be read by assistive technology. The way this works would be…
Images are loaded into MovieClips in flash. Those MovieClips are assigned Name, Description, tab order and shortcut values. (You can also pull non-content aesthetic items out of the tab order and screen reader view.)
As the reader tabs to a MovieClip within a Flash movie (a SWF) Flash places a subtle highlighting box around the selected region (the image that IS the MovieClip) and reads the Name value.
If you have a looping animation on the screen you can provide assistive ALT value via the name attribute of an associated MovieClip but pull the looping animation out of the scren reader view.
AS for scanning… if you are a non-sighted person, then you likely have your screen reader turned up full speed and are tabbing through the interface reading in a linear manner ON an HTML page. Tabbing through an accessible Flash movie is no different.
The government is getting quite verbal about not passing “508 compliant” courses that provide an unequal experience. I was on a phone call with a government 508 testing office last week discussing how to create drag and drops that work for sighted and non-sighted individuals (and it is worth mentioning that we had both sighted and non-sighted government 508 experts on the phone including Flash development experts.)
For the record, these features have existed in the Flash platform since version 7 of the flash player. As of Flash 9 (which is now, what… two years old) it is even easier and more improved.
Outside of the theoretical ways that 508 could be translated, the government is actually testing 508 rigorously. This has been going on for a bit more than a year now and is intensifying. And they perform both automated testing as well as human analysis on the quality of the 508. As an e-learning producer I have watched courses come back because of the quality of ALT-style descriptions not being descriptive enough (not just THAT they exist.)
So you are correct that Flash isn’t 100% compliant in that it doesn’t pull it off equally across browsers, but that is a browser problem and not a Flash problem for the reasons I’ve mentioned about. If you follow what I have said above, then Flash will pass section 508 compliance 100% of the time.
I think it is time to put pressure back on the mothership (at Articulate) to get with the times or be left behind. If Articulate could allow the course author to add the assistive information as they built the course, I see no reason why Articulate couldn’t author 508 compliant e-learning. Anything else is just an excuse at this point.
We need key strokes to control the Articulate player.
We are trying to make our Articulate presentation available to someone using JAWS. I watched and listed as he tried to access the presentation – and boy my eyes were opened! He tabs through the page and is told he is on button 154, and button 175 and button 412 etc. . . (all this information is coming in as the notes are being read). No names or labels. He couldn’t identify the Pause button or Next Slide button that are part of the Articulate player. JAWS is identifying the button ‘labels’ but they aren’t the same from screen to screen. After a number of tries he found Pause to be button 167… but the next screen it was button number 47.
The Word dump worked well – but I am not going to waste time on the Alt Text. “A picture is worth a thousand words” meant a lot more to me after ‘watching’ what he see. A simple description in the Alt Text field doesn’t do it for him. He needs the words and meaning of the picture but if I type in a good description it makes it even more confusing because the narration is happening as JAWS is moving across the screen. He gets both the Alt Text and the narration at the same time.
Key strokes to control the player are what we need at this moment. Do you know the keystrokes for Pause, Next Slide and Exit? These are good ones to start with.
Thank you for any help!
Darla Woodworth
When I started writing this Section 508 article, I downloaded several screen readers including JAWS and tried to simulate the experience as best as possible. You’re exactly right when you say that it’s an eye-opening experience.
For the entire list of player controls, you can check out this page:
http://www.articulate.com/support/presenter09/?p=31
Here’s a few of the shortcuts:
Arrow Left, Arrow Up, or Page Up: Play Previous Slide Arrow Right, Arrow Down, or Page Down: Play Next Slide Home key: Play First Slide End key: Play Last Slide Spacebar: Play/Pause
Very nice! Spacebar.. That one key will help a lot!
Brian Batt,
I shared your information with my Brian (JAWS user and other apps) and he wrote back to me . .
My question for the gentleman that downloaded JAWS or Window Eyes: How well acquainted did he get with either program?
I am not being sarcastic in asking the question. It takes a lot of time to become familiar with the basics. He really would have to be blind folded, use JAWS and learn to “feel” his way around the screen. Using JAWS isn’t simply a matter of listening but navigating. Screens are all laid out differently and the key strokes to move around are not something learned in a few minutes. After all there is the JAWS cursor, PC cursor, invisible cursor just to start with. Then there is insert key combinations to read and navigate around the screens.
I have taught others how to use JAWS and it doesn’t happen immediately. After all, I can’t cheat and peek. I can either locate the information or I can’t. Necessity becomes the best teacher!
I am happy to offer myself as a beta tester for Articulate. Anything I can do to improve access is to my own benefit!
Brian ____________________
So, if you need a tester Brian has volunteered!
Super article! I do have one suggestion though. I found it interesting that in an article on accessibility, you used the phrase “click here” as follows: “Click here for more information on alt text best practices.” I would suggest changing this to read “Read more on alt text best practices” where “alt text best practices” is your link. This will improve the scannability of your page and also provides a meaningful link to user agents that list all the links on the page. Still…very glad to see this article here. Thanks and keep it up!
Hi JHEWITT,
Thanks for the feedback on the article.
You’re exactly right on that link! One of the things that I tried to do was to make this article as Section 508 compliant as I possibly could and I overlooked that text. Thanks for pointing it out. It’s now corrected!
By the way, are there any other articles that you would like to see written?
Great posting, and a very important topic as well…
There was some discussion about how Flash content is made 508 compliant, and since I dabble a bit in the technology, I think it is very important to think differently about the issue and a possible solution. I have read quite a few articles about this subject, and all of them seem to focus on Flash, the application, and how to use it to solve the issue, when in fact the issue can sometimes more easily be solved by the separation of critical content and visual affects. Also, something to think about is how web developers don’t always have access to the source files to use the native Accessibility features, and they only have the SWF. For instance, when you pull in a SWF from another server that you are not in control of.
Well, back in early 2007, I developed what I call The Double Div method, which is a very simple HTML/CSS implementation that solves a lot of the 508 and Search Engine Optimization issues that surround Flash-based content. There are also others that have developed elegant solutions that are similar, but I prefer the bare bones approach of the DDM.
take a look at it and let me know what you think…
http://www.rascalpants.com/doubledivmethod.html
It doesn’t solve every issue, but when used in conjunction with other simplified methods, it gets the job done.
Hi RASCALPANTS,
Thanks for posting your solution. I think that it’s very creative and works-around some of the usability issues of implementing 508 content.
One thing to keep in mind about Section 508 is that not all “508 users” are blind and require a screen reader. Rather, they may be hearing impaired or visually impaired. Thus, providing an audio alternative or giving the end-user the ability to increase font size may be necessary to meet Section 508.
Here’s an awesome survey about users that do use screen readers that I think you’d like:
http://webaim.org/projects/screenreadersurvey/
Thanks again for posting your solution. I love to see technology used in creative ways for the benefit of all users.
Thanks for the followup and for the link to the survey… very interesting information. Yes, the DDM is mainly used for screen readers and SEO content, but as I briefly stated, when used in conjuction with other simple techniques, it works quite well. I think it is standard practice now to include a transcript link with anything that uses audio to communication important information, but I probably should have stated that in my original comment.
The main goal of the DDM is to get the important information to the end user, as if they were looking at a normal web page with static HTML. The “hidden div” has all of this content available for any combination of disability, and in most cases, the end user with a disability already has their browser proferences setup with increased font size and certain scripting disabled as to not casue havic on readers.
Unfortunately, there is no way to provide the same experience to every user, but I think my method works for the majority of users, which is the intent of 508 compliance.
Thanks again for the survey…
OK – it’s been almost a year since this article was published.
Has Articulate produced a patch that improves its 508 compliance? Is there a patch that helps with Tab Order, Object Labels, change of focus opening Attachments, video status such as “slide 7 paused at :30” (Jaws) and Pixelation (Jaws/MAGic)??
These are critical elements in 508 compliance, but relatively easy to resolve in your application….
We haven’t released any information regarding future releases. If you would like to see better support for 508 in the future, please submit a feature request to us via the link below:
http://www.articulate.com/support/contact/feature/
Hello, Brian,
My name is Alex Midence and I am a trainer at a financial services call center. I am responsible for developing and administering training on a variety of topics related to our business to a group made up of sighted and partially sighted individuals. I, myself, am a blind Jaws user. Recently, my boss charged me with the task of implementing an e-learning solution for us here. I’m sad to say that I had to reject your software as a solution after trying it out for the reason that the content it produced was not accessible to me. I’m not going to buy anything that spits out courses that I as the trainer can’t walk people through every step of the way I can with our powerpoint and word materials. I’m taking the time to write this because this is an example of Articulate actually losing a sale over this issue to the tune of about 7 licenses of articulate studio 09 pro if you want to put a price tag on it. The disabled community isn’t always restricted to the end user of e-learning courses, some of us actually are supposed to make the stuff. And, we’re not just in government but in the commercial sector as well.
I’m still looking so, if I missed something, do let me know. Authoring with Moodle is proving a challenge. I’ve checked out some of your competitors of rapid e-learning creation solutions and met with much the same result. One of them, in particular sticks out as noteworthy. Trivantis boasts that they produce 508 compliant course material all over their website. http://www.trivantis.com I’m sure they do though not because I was ever able to create one with their stuff. You see, their SOFTWARE itself, Lectora pro, is not accessible. Yours, at least, is which makes me wish we could find a way for your output to be as well.
Sorry about the long-windedness of this posting. I just could not resist the chance to vent after reading the above postings.
Alex Midence Training coordinator and instructor Milliman, Inc. http://www.milliman.com
Thank you very much for posting your feedback. We really appreciate it. As you know, Articulate only outputs to a Flash-based format. So, it is a big challenge trying to create an alternative that can easily be accessed. I have always pushed for additional support for accessibility and I encourage you to submit a feature request for better accessibility by using this link: http://www.articulate.com/support/contact/feature/
Also, one of our Articulate MVP’s created a low-bandwidth HTML template that might be able to help create 508-compliant content:
http://frameentered.com/content/low-bandwidth-html-articulate-player-waudio-reports-lms-too
The template was inspired by the recent explosion of mobile devices and iPad. However, some of the elements of the template could be used to create a more accessible version of your published content.
Thanks again for posting, Alex.
Through the comments, it appears that some folks say that the content that is produced by Articulate are 508 Compliant, others say it isn’t. I’d like to see a sample of a course (or a couple of slides) that the Articulate folks say are compliant so we can test it.
As for the comments saying that Flash cannot be made compliant, that’s just not true. Making flash 508 compliant is actually fairly easy as long as you are familiar with 508 as a whole, and you know your way around the Accessibility panel, and basic Actionscript.
So, let’s see some examples of things that the company says is compliant.
Joe in Atlanta.
Hi Gabe, Thanks for the list of steps. My course has a glossary, a complex flowchart attachment, and interactive Quizmaker questions, such as drag-and-drop. I published the Quizmaker files to Word, but I’m not sure if I should revise the questions to remove interactivity. It appears that these instructions say to just provide a link to the Word versions of the quiz questions. Is that really effective and 508 compliant?
My client wants us to use tab-indexing. I’m assuming it is to control the order of moving through links in the HTML version of the course. If I revise the quiz questions, can they tab-index to hit Enter/select an answer? Does anyone have information on how to set up tab-indexing or better explain how to use it? Also, this course needs to be able to mark complete in the LMS. Is there a way to link back to the player.html version of the course so they can click the mark complete button? If not, does the HTML version need to be a separate SCO and how would you do it?
How would the final file structure look? Do I need to do any manual manipulation of the final files after publishing? Thanks.
Good afternoon,
Flow charts and other diagrams can be made accessible to someone with a screen reader by means of Deep View and the plugin for Visio. Perhaps a link to the diagram exported to Deep View in conjunction with installing this free open-source software on your end user’s machine is the solution for you. The plugin for visio is also free:
http://www.cs.unc.edu/~dorianm/academics/deepview/visio/visio_compat.html
It was written by a PhD computer science student for his disortation on how graphical diagrams could be made accessible to a blind person. Whether or not you use it in the context of the course in question, you may find the tool useful in future situations.
If by flow chart you mean that it’s got an interface similar to a site map or an image map where the nodes of the diagram are themselves links to different parts of your course, please check out the site belonging to Webaim where you will find lots of information on how to make web-presentable content accessible with as little trouble as possible:
http://webaim.org/
You will also find links to information that will inform you as to what constitutes 508 compliance and the ADA in general. In the end, though, you may not find it to be such a “rapid” process. I am one of those who thinks that rapidity can create problems when given precedence over thoroughness. Those problems can cost you very dearly in time in the long run because it’s ultimately easier to put in the time into getting it right the first time than it is to have to scramble and rework something after the fact.
Alex made some great points about regarding flowcharts and other items.
In regards to the quiz files, it’s difficult to create an accessible version of the quiz out of the box with Quizmaker. In fact, I could probably write another blog post about the subject and not cover all of my bases.
Your easiest solution is to create an accessible “alternative” rather than trying to make the Quizmaker output accessible. This can be accomplished using freely available tools like: http://exelearning.org/wiki
You can also search for “convert html quiz to scorm” in your favorite search engine for additional help.
I hope that helps.
Hi Brian, The section “Providing Software to Play the Audio File in MP3 Format,” talks about linking to the MP3 files and a media player. Does this mean that they would not use a screen reader at all? I’m following your directions to create an HTML version of the course.
It seems like the visually impaired people would need a screen reader to know that there is the link “To view an accessible alternative, click here” located on the first screen with the Articulate player. After they click that link, it will take them to the HTML version of the course with audio files (MP3s) recorded by a voice talent. Now, how do they turn the screen reader off? I don’t want the MP3 files playing and the monotone screen reader also playing. Also, if the screen reader is turned off, I’ll need to record the ALT text. Will they be able to use the keyboard to logically get the ALT text in the correct order?
Most people that use screen readers would temporarily disable the screen reader if they know that there’s an audio file available. However, some people might not care to even listen to the audio file. So, they would just ignore the link & let their screen reader handle it.
The important thing here is that you’re providing “options” to people with disabilities.
I think that it would help to understand the process more if you had someone within your organization that actively uses a screen reader test the content.
Whenever I was writing the article, I actually downloaded a screen reader program, covered my eyes, and tried to navigate through the course. I learned more from that experiment than most of the research that I did on Section 508. I was also lucky to have several 508 professionals give me advice on how to best handle the content. In fact, a few of them are quoted in the article.
One last word of advice that I’ll give you is to not over think what you’re trying to accomplish. Don’t be afraid to contact someone that uses a screen reader and give you advice on how to handle certain aspects of the course. While the article does go into depth on Section 508, it’s not a turn-key solution.
Hello, Jane,
My name is Alex Midence and I am a screen reader user. I would be more than happy to help you test your solution. I will tell you right now that I don’t know section 508 well enough to split hairs with it like some lawyer or something like that but, I can tell you right away whether or not your course will be usable by a blind person using a screen reader. Ultimately, that’s what you want. It can comply with some clause or other of some incomprehensibly-worded law till the cows come home but, if, at the end of the day, the person who is using it can’t navigate your course, you have wasted a lot of time and effort. I know some html and have a pretty good understanding of how computers work and some programming knowledge as well so, I might even be able to tell you exactly how to tweak it to make it work for you and still not mess it up for everyone else who doesn’t use a screen reader. Don’t know flash though so, you’ll be stuck there I’m afraid. Please feel free to contact me at [email protected] .
Best regards, Alex ps Incidentally, I for one would never disable my screen reader in a web browser because, while an audio file might voice something for me, I still need to navigate the page using the interface the screen reader provides. I need to find the link after all. I suspect this is why laws and standards are changing with regard to this stuff. the duct tape approach just doesn’t cut it anymore.
In looking for information about Section 508 compliance, I found this blog post. Is this still the most recent information on how to create an Articulate Presentation that is usable by a screen reader? I have a new client who is looking for Section 508 compliance, and I am not sure if the idea of an alternate presentation is going to work for them.
Hi Cyrelle,
The article was written for Articulate Studio ’09 which is the latest version of the software. To answer your question, this is the most recent information.
There’s currently no way to modify the Articulate player in order to allow all of the requirements of Section 508. Thus, per Section 508, you must provide “access to and use of information and data that is comparable to the access” that people without disabilities have. The key word in that statement is “comparable” access.
With that being said, the article provides guidance on how to create a Section 508 compliant course. However, full compliance of Section 508 will vary by organization. Thus, additional steps beyond what this article provides may be necessary (e.g., accounting for video captioning, interactive scenarios, etc.).
The thing that troubles me about 508 compliance is this:
In some cases there is a single compromise that will provide an optimal (or even passable) experience for all involved.
In most cases, there isn’t… You need to provide a tuned alternative. Organizations REALLY need to understand that you can’t bake a vegan casserole and meat lovers casserole in the same dish.
I tried an experiment awhile ago. I went an entire day without using my eyes at work. I accessed the electronic world through a screen reader. This was an eye opening experience, to say the least. I recommend it.
Here is what I found. I’m an elearning developer, so I decided to access some of the accessible courses in the library. After five minutes I wanted to poke my brain with a fork. You see, even though these were “accessible” they weren’t usable. They created a good / passable experience for a sighted user. But a user with a visual impairment, I imagine, experienced extreme pain.
On the flip side, a document – including many well structured Web documents – were not so bad. I was able to find my way around the document and create a mental structure model based on the construction of the page / document. These were an optimal experience. Even the elements that launched a single media element at a time were easy to access. As a sighted user I would have occassionally found this annoying and for some subjects simply not effective.
I was even tempted to access some courses that required visual judgement (wiring, colors) then I thought… “wait a minute, that’s not reasonable”.
I really think that sometimes there’s a good compromise and other times you really need to tune the output for your audience. If your audience contains folks with disabilities, tune a solution for them. Playing audio and having the screen reader attempt to read at the same time is totally mind numbing.
Most folks interpret 508 compliance as an all in one casserole. It isn’t always that simple. Visual media is a powerful tool. Giving up that power isn’t fair to those that can see. Neither is leaving others out in the cold if they aren’t able to see. Why can’t we have it both ways by producing separate tuned packages that produce an optimal experience for all? Why can’t we have stairs AND ramps sometimes? As long as it gets everyone to the same place?
I couldn’t agree with your comments more! Many people are looking for a 1-click solution for creating accessible presentations, but that’s simply not practical. I created this blog article as a guideline to show how you could use the built-in tools in Articulate Presenter and PowerPoint to create a basic accessible file. If that’s all that you required, then it works perfectly. However, there are some advanced techniques that can be used to create not only accessible content, but optimal content for the target audience.
Thanks for sharing your experiences and your thoughts. I really appreciate it!
I processed this a bit last evening and I think the biggest epiphany we can might here is the overlap in problems. On one side, we *tend* to think of eLearning as a means for distributing information. Much like a Website. If eLearning is like a Website, it should play by the same rules and always be solvable with the same methods as a Website document, right?
But eLearning ISN’T a Website (not always). The constructs and goals are different. Or, rather, they should be (in many cases). If you need to distribute information, by all means make it a Website – 508 compliance methods are pretty clear cut in these cases. If your building a learning experience, it simply isn’t – necessarily – always the same thing – this makes the methods less clear and, in my eyes, often opens the pathway to an alternate version or alternate materials that are also usable by all as the most appropriate choice..
This is the overlap that causes confusion and results in poor experiences for our learners. Coincidentally, this is what causes the most pain in 508 compliance efforts as well. The result is a tendency to sacrifice the power of the medium for the needs of the few. This is just as wrong as not working to make the stuff available to those with a disability.
“508” aka “section 508 amended to the Rehabilitation Act of 1973” is a specification that outlines specific rules for how electronically distributed information accommodates those who need it. It is incredibly exact in it’s rules, to the degree that the rules are about to be refreshed and at the same time the WCAG at the W3C are currently developing an adjunct project to the HTML 5 specification to increase the level of accessibility techniques and standards when implementing the Web (which falls strictly under the guidance of section 508).
Said another way, 508 isn’t for websites. 508 is all about making electronic communications accessible, including anything electronic like a web-based e-learning course. Allow me to give an example of how exacting (and helpful) section 508 actually is:
http://www.section508.gov/docs/FullTextStds.pdf
Section 508, rule 1194.31, subsection C, talks about how the same material needs to accommodate different types of disabilities simultaneously. In the next section (subsection D) it discusses the delivery of alternate content upon request, which implies that the original material still needs to be compliant with the list of types of disabilities.
This means that you have to be compliant with 1194.31, subsection C, items a-f (electronic delivery to accommodate multiple concurrent disabilities) while at the same time compliant with 1194.31, subsection D (able to deliver alternate formats upon request and at no additional cost). You don’t get to choose because one electronic communication is a website while another is an e-learning course.
I want to stress the important fact that Adobe Flash is actually amazingly compliant (which is the format that Articulate renders into). I have created a number of e-learning experiences that are highly branching and interactive which communicate in excellent 508 compliance in a manner that, say, HTML 5 would fail to do today, for example (ie. every DOM-style HTML animation in HTML 5 creates a nightmare for screen-readers like JAWs).
But not all Adobe Flash implementations are equal. You can make a SWF that is compliant and you can create a SWF that, like you said, “causes confusion and results in poor experiences for our learners”. This is not a problem with Adobe Flash. Likewise, someone could create an MS Word document or a traditional Web Page that does not pass a reasonable 508 compliance test. The problem is with the creator of the Adobe Flash content (or the HTML content, or the MS Word content).
Which brings us full circle. The bottom line is that Adobe Flash SWFs can be made section 508 compliant. The problem is that Articulate hasn’t taken the time to do that and while creating an alternate piece of content will make your e-learning compliant with section 508, rule 1994.31, subsection D, it will fail the bulk of the remaining rules in section 508 (which makes it non-compliant).
I think we can stop beating around the bush. This thread is getting fairly old and so if Articulate were going to consider their tool to be section 508 compliant then they would have done it by now. But they haven’t (or at least by not adding a note about their efforts on this post they leave us believing they are satisfied with this as a best-approach).
THEREFOR, WITH THE POWER VESTED IN ME BY THE SECTION 508 RULES NOT SUBJECT TO UNEXACTING AND OFTEN MISUNDERSTOOD INTENT OF THE AMENDMENT KNOWN AS SECTION 508, I HEREBY DECLARE THAT ARTICULATE IS NOT SECTION 508 COMPLIANT.
It needed to be said (in that ridiculous and overly-dramatic manner!) otherwise people are going to go around wondering how to get their articulate e-learning course to pass a reasonable section 508 test, and the answer will always be “it won’t until Articulate invests in making the tool section 508 compliant, which it is not.”
Lesson learned. If you need your e-learning to be compliant, then Articulate isn’t the tool for you (at least until they take the time to declare that they are investing in Flash experts with the skills to fix the way that tool renders courses in the SWF format).
Shameless plug: I am willing to consult (as would many other experienced Flash developers with section 508 experience) to get Articulate to compliance. It’s a great rapid course development tool. It just isn’t close to compliant (today… er… unless they have done something new I don’t know about).
Steve – your response illustrates the problem with 508 compliance. You say
“Section 508, rule 1194.31, subsection C, talks about how the same material needs to accommodate different types of disabilities simultaneously. In the next section (subsection D) it discusses the delivery of alternate content upon request, which implies that the original material still needs to be compliant with the list of types of disabilities.”
“..which implies that the original material… This means that you have to be compliant with 1194.31, subsection C, items a-f (electronic delivery to accommodate multiple concurrent disabilities) while at the same time compliant with 1194.31, subsection D …” — This is ONE interpretation of the rules.
I still contend that most, but NOT all, experiences can actually be equivalent. When you’re talking about the standard presentation of video, audio, and multiple choice questions – yep. Those can be equal. Anything beyond that it’s not necessarily true.
If something can be articulated in a text or audio program it can be equally accessible. That’s the litmus test to me. Beyond that you hit a gray area and outside that limit very quickly. And it can quickly become not the same experience.
I also contend that in attempting to replicate the experience between folks with vastly different physical capabilities we OFTEN miss that the experiences MUST be different to accomodate those differences.
Is Flash capable of compliant output – yes. Could Articulate be better – yes – much better. My quibble is not with the compliance of one tool or another – it’s with the argument that one experience can be equal for all. In attempting to do that you’ll *sometimes* make a huge sacrifice to accomodate an unknown audience. This, in my interpretation, isn’t the intent of section 508.
Equal access to *information*… Learning is a conveyance of information, once you strip away that nuance of conveyenace – you just have information. Might as well just publish a Website or document – don’t call it learning. Call it a resource, leave out the media, save a headache.
Vanilla design is vanilla.
Thanks for the feedback and the offer. Really the intent of this article was to show what can be done currently using Articulate Studio ’09 in terms of 508, and as Brian pointed out in the post, requirements are often different depending on the organization. Many of our customers have found that by following the article it meets the requirements of their organization, and as you point out others may not.
We always are looking for ways that we can improve our products, including improving the support for 508-compliance. As far as what is included in the next release of our software, or what is in our future plans, well, we haven’t shared that publicly yet 🙂
Anyway, thanks for the feedback.
As an example of compliance, I’ve built games and (like I said before) branching interactions / simulations that demonstrate multiple virtual characters having conversations with decisions on responses, audio players, video players, all in Flash, all compliant. They were pretty cool, designed by a team with a client, authored to be compliant, able to detect if a screen reader is present and turned on. This is far from vanilla, completely customizable using XML and more interactive than the hot spot interaction tool in Articulate (which again, could easily be made compliant, but Articulate hasn’t done it). Flash allows us to go way beyond vanilla and remain compliant. Articulate is simply an example of a tool unwilling to attempt compliance.
Having said that it is true that not all techniques can have an equivalent. One could design interactions that are only considering the needs of people who can see and hear. This isn’t a problem with 508 compliance. This is a design problem (that doesn’t require reduce interactions to boring vanilla experiences). You have to consider more than the most obvious demographic and design good interactive experiences that can accommodate more than sighted people who can hear. What you are describing is the act of not considering the needs of people outside of that demographic. This is, in fact, the definition of non-compliance. It isn’t the definition of avoiding vanilla. It is the act of avoiding an understanding for how to achieve compliance.
It is OK to produce content that only targets people who can see or hear. Alternate experiences end up being a shoddy tack-on of an afterthought (ex. “oh, yeah, forgot about you low vision folks. Here is a text equivalent.”). The reason alternatives are allowed is an effort to accommodate people who have older computers, or who are missing some technology or who can’t afford some technology. Folks producing that sort of content should simply just be honest. They are not considering the needs of people with disabilities. They shouldn’t pretend like they are.
Shoddy alternatives to not-well-architected interactions are the act of relegating individuals with disabilities to “separate-but-equal” drinking fountains. Separate but equal, once upon a time, was an attempt at solving a problem, but it didn’t last long for the same reason… it wasn’t actually equal. You say above that the need to comply both with subsection C AND subsection D of 1194.31 is ONE interpretation of the rules. I don’t believe my understanding of C and D is really debated. You can’t only implement some of the subsections. That isn’t debated either. It isn’t a “C OR D” scenario. All of the rules must be adhered to.
Again, flash is an amazing tool that allows content creators the ability to create interactive and engaging advanced water fountains. In a world where that is possible it just doesn’t make sense to imagine a “separate-but-equal” solution to be a reasonable alternative (especially when the group implementing Flash for whatever reason refuses to take the additional steps).
As for Articulate: a few examples of non-compliance would be the core navigation for the course, tab order, animation and audio control, control focus, etc. If you listened to a course loaded in a screen reader like JAWs you would hear obscure information like “object 1, object 2, object 3” as you tabbed through the interface. These are the default values of accessible information in Flash, meaning Articulate hasn’t even tried to make the interface section 508 compliant or accessible.
Boiling down the rules to “equal access to information” again misses the point. It is in fact a straw man intended to avoid the act of considering you audience needs. So you are again overstating the misconception that to achieve Flash interactive 508 compliance you have to boil everything down to the most-common denominator which would (in your mind) be static boring text on a page. I think you are helping everyone see that you don’t know the rules of section 508 (have you read through them?) nor ability of Flash to achieve section 508 compliance on advanced interactions.
I want to be sure that everyone knows I fully respect the speed of building courses in Articulate. It has some great rapid course development capabilities. But in section 508 you have to implement all of the rules, not just the ones you prefer, and surely not as a tack-on solution in the form of “separate-but-equal”.
I still hold out hope that the company will pursue compliance rather than make excuses. It’s a great tool poised to make an investment in section 508 compliance, which is clearly an investment that it has not made to date (but, like I said, we can only hope).
@Dave… that is great news (the implication that what is coming may be more naturally compliant).
@Brian.. I like to imagine you post is somewhat responsible for lighting this fire. Thanks for keeping the conversation going.
@everyone… now, we wait.
I think we agree on many points.
I wasn’t implying that “C AND subsection D of 1194.31 is ONE interpretation of the rules” – an either / or -I was saying that your declarations about section D “implying” that an alternate form is unacceptable – is an interperetation of that section.
I’ve worked in industry, for a variety of government and commercial customers. And without variance, each and every customer holds their own interpretation of these rules. Your interpretation was likely for your government customer. And, yes, I have read the rules. I’ve also applied them for a variety of interpretations to meet the expectations of the customer. Regardless, I’ve always had a *strong* lingering feeling that just because something is technically compliant – or technically compliant based on interpretation – doesn’t mean that it’s usable or optimal for skill acquisition for those with disabilities.
Interpretation of the rules is a double edged sword… bringing some flexibility to execution… overshadowing expectations with ambiguity.
You seem to have missed my point about the distinction between information and the conveyance of learning. Maybe this will be clearer. Let’s say I have a series of concepts that are clearly articulated with a set of diagrams. These diagrams are strategically presented in the course to support the conveyance of the concept. They do so much clearer than a text description or an audio description.
While these diagrams cannot be described as well as their visual representation, they can be described for accomanying audio or for presentation to the screen reader. Regardless, this is not an equivalent. It’s not simply information. This is a nuance of conveyance.
What works well for one set of capabilities might not work as well for another. I’m not saying generate a simple text document for those that can’t see the diagram. I wouldn’t even say that a description of the diagram would necessarily be enough – though compliance rules would imply that it is. I would say that the specific needs of that user SHOULD be addressed in a way that is usable for *that* user.
Can a package be architected to adapt to the needs of the user? Absolutely. But it’s not always going to provide the same experience. That shouldn’t be the expectation. “Do your best to tune a usable experience for ALL of your audience” should be the expectation.
I did some experiments last night with a custom accessible skin for Articulate and some cc synchronization using the CC for Flash component (splitting the name of the DXFP caption file off the end of the notes field). It worked OK, adding a dialog at the start that read off the navigation shortcuts as well as an autoplay toggle, but I wasn’t able to tab into the content area. Control names were picked up fine by the reader – but that was about it.
So there are some things that can be done with the player SDK provided there aren’t required interactions in the content area – if you do a little extra work. But it doesn’t help with Engage or Quizmaker content.
I don’t think most designer / developers think beyond technical compliance with the rules:(
It is a good thing GM or Toyota doesn’t have to make cars 508 compliant. We would all be walking.
Ok. This is getting out of hand. We’ve got people degenerating into snide remarks like that last fellow who shows his lack of understanding of just what 508 compliance is and what it is meant to do with a comment like that. He probably did it because nobody likes seeing folks on high horses and soapboxes.
Articulate will most likely change its code to output 508 compliant courseware when and if market pressures dictate that this be so. Usually happens when a big contract involving lots of money is on the line and a competitor that does produce such content is homing in on it. “George, we have to do something! Call that programmer felow over here and let’s see if he can’t make something happen.” Inflamatory and aggressive statements like the ones made here by previous posters are, in my opinion, in poor taste. It is exactly that sort of rhetoric that causes companies who would otherwise be willing to make modifications to their software for the sake of accessibility out of ethics or good will to climb onto their dignity and flatly refuse until the market makes them because some firebrand or other put their back up with that kind of talk. While well-intentioned, that approach must surely do more harm than good. If you don’t like Articulate, just use something else. I did. If enough of us do, they will change. I wound up learning html and javascript and am looking into Action Script so that I can edit source files and label them myself. Not a bad thing. i learned a new skill. I also use other time saving tools which, out of civil courtesy, I will not mention here since it is in rather bad form to put a plug for another competing product on someone’s forum. It’s a free market, folks. Noone is tied to one particular option.
Alex Midence
2 questions: Is Word’s Cambria (a serif font) 508 compliant? Also, Is there some way to set Articulate to default all next slide commands to be “By User” instead of “Automatic?” This would make enhancing user control a lot less tedius.
Hi Marilyn,
Section 508 Compliance does not specify whether certain fonts are compliant or not.
In regards to changing all of the slides to advance by user, you can use the method below:
1. Open your presentation 2. Click on the Articulate menu > Slide Properties 3. Click the column for the first slide where it says Advance 4. Scroll down to your last slide 5. While holding the shift key, click the advance column for the last slide 6. Right click your mouse 7. Select “Advance to Next Slide” > By User
This is a useful thread. Thanks to all who contributed. But I still have lots of questions.
In her Oct 20, 2009 post, Darla mentioned the problem with numbered controls. I experienced this last week, while observing a screen-reader user try to use a course generated with Articulate. They could not tell where they were, because all they heard were the numbers. So I’m wondering – is there any way to control this, and manually change the labels? I found the Player Template dialog, where some things about the Player can be controlled, but don’t see anything in it that seems to indicate numbering of controls. Is there any relationship between whatever results in numbered controls being announced to the screen reader, and the Player Template?
Also, Darla seemed to think the information about keyboard shortcuts for the player would address the problem. So, I’m wondering – how do you convey this information, to the user of the screen reader? Do you give them a link at the top of the page, to the list of keyboard controls, and tell them to ignore the information they are hearing? How do you facilitate this, for the screen reader user?
Then later (Aug 17, 2010), with regard to Accessible Quizes, Brian mentions creating an alternative quiz with something like eXe. ( http://exelearning.org/wiki ) I had a short look at their site and product, but I didn’t find direct discussion there of how their quizzes are accessible. Brian – I’m wondering if you can say more about what would be different in those quizzes, and how they could be integrated as part of an accessible version of Articulate content?
I liked seeing the Skyscan solution that Brian posted, which has a link at the bottom to an accessible version. Any chance of a similar example, that also shows how quizzes have been integrated?
Thanks in advance for your guidance!
FYI: The New England ADA has an online course on “ADA Employment”. They offer two versions of the course: HTML and a “Flash” version which happens to be in Articulate. I guess if Articulate + HTML is enough for the New England ADA (www.adata.org), it is enough for me as far as 508 compliance goes.
I found the course through the CDC TRAIN http://www.cdc.gov/learning
They didn’t use Articulate for their quiz ( http://www.tfaforms.com/189082 ) but they did use the FAQ Engage in their course.
Here is the link I used for the course. You might have to register to see it. http://humancentereddesign.org/neada/title1web/ADATitle1_HTML/Choose.html
I hope this helps.
Hi Vanessa,
Thanks for posting the link to that presentation. It’s nice to see a Section 508 compliant course out in the wild!
I am trying to covert a Quizmaker quiz to a format that is readible a by a JAWS screen reader. The quiz needs to be tracked and graded. I followed the steps above but I must be missing something because I am unable to get this to work. Any suggestions?
Did you hear the news about Articulate Storyline ? Our brand-new authoring tool offers industry-leading Section 508 support .
Comments are closed on this post. Need more help? Post your question in the E-Learning Heroes Discussions .
Recent posts.
- Investing in Tech Opportunities for Everyone through Rails Girls Summer of Code 09/15/2015
- Announcing the 2015 Articulate Guru Award Winners 09/02/2015
- Articulate Storyline 2 Named Winner of People’s Choice Stevie Award 08/12/2015
- How Rentokil is Delivering 50,000 Learning Sessions in 32 Languages Every Month 07/06/2015
- Articulate Storyline 2 Reaches Codie’s Winner Circle 05/21/2015
Recent Comments
Try articulate software.

Create compelling e-learning courses with stunningly simple, remarkably powerful software from Articulate.
- Articulate Storyline 2
- Articulate Studio '13
- Storyline vs. Studio
- Articulate Online
- Community Home
- E-Learning Heroes
- Rapid E-Learning Blog
- Community Showcase
- Articulate Blog
- Product Support
- Contact Support
- Testimonials
- News & Events
- Cookie Preferences

An official website of the United States government
Here’s how you know
Official websites use .gov A .gov website belongs to an official government organization in the United States.
Secure .gov websites use HTTPS A lock ( Lock Locked padlock icon ) or https:// means you’ve safely connected to the .gov website. Share sensitive information only on official, secure websites.

Accessibility Training, Tools, and Events
Learn how you can make your agency’s electronic information and digital services accessible to everyone through online and video training, accessibility tools, and training events.
Online Training Courses
Courses that cover various aspect of Section 508 compliance and best practices.
Video Training
Watch video modules that cover Section 508 compliance for documents, presentations, PDFs, and more.
Attend current, upcoming, and view our recurring events.
- Annual Interagency Accessibility Forum (IAAF)
DHS Trusted Tester Process & Certification Program
Trusted Tester for Web Certification courses version 5.1.3 is now available. DHS Trusted Tester Training Self-Enrollment Portal
Section 508 Tools
Tools and testing guidance for making sure digital products are accessible and following Section 508 guidelines.

Section508.gov
An official website of the General Services Administration

IMAGES
VIDEO
COMMENTS
How to Author and Test Microsoft PowerPoint Presentations for Accessibility. The Accessible Electronic Document Community of Practice (AED CoP) created this series of videos to explain and demonstrate the minimum steps needed to ensure your Microsoft PowerPoint presentation is Section 508 conformant. Duration 43m 54s | 14-Part Video Tutorial.
In PowerPoint, the Accessibility Checker runs automatically in the background when you're creating a presentation. If the Accessibility Checker detects accessibility issues, you will get a reminder in the status bar. To manually launch the Accessibility Checker, select Review > Check Accessibility .
poster presenters are encouraged to use the 508 compliant conference PowerPoint template. • Use the layouts included in the template. If you must create a custom layout do so through the slide master. This is essential to maintain the logical structure of your presentation so it can be read by a screen reader, do
The resources in this section were developed by Federal agencies, and shared here for your convenience. Note, much of this guidance predates the Revised 508 Standards. PowerPoint 2013 Accessibility Checklist - Developed by SSA. How to Make Your PowerPoint 2010 Presentations 508-Compliant (PDF, December 2014) - Developed by HHS/CMS. Section 508 ...
The Accessible Electronic Document Community of Practice (AED CoP) created this series of videos to explain and demonstrate the minimum steps needed to ensure your Microsoft PowerPoint presentation is Section 508 conformant. Module 0: Introduction & Background. Learn the minimum steps needed to ensure your PowerPoint presentation is Section 508 ...
Starting the Accessibility Journey. Creating an accessible PowerPoint template starts with the basic steps. Launch PowerPoint and select 'File' then 'New' or opt for 'Blank Presentation'. This opens up a blank canvas for designing your accessible template. Get accessible documents now.
Welcome to a comprehensive guide on how to create an accessible PowerPoint presentation. In this guide, you'll learn the best practices for making a PowerPoint accessible and how to use the built-in accessibility checker to ensure your presentations are inclusive for all audiences. ... Pingback: How to make a 508 compliant PowerPoint Template ...
These guidelines cover the Section 508 requirements and best practices for Microsoft PowerPoint established by the U.S. Department of Health and Human Services (HHS). Microsoft includes several options/techniques to perform functions. This guide provides one set of keyboard-accessible instructions, where possible.
To add a new slide to the presentation: 1) Select the . Home. tab on the PowerPoint toolbar then click on the . New Slide. dropdown arrow. 2) Select the slide layout template that matches the type of layout you would like for your slide. 3) The first slide in your presentation should always be the Title Slide. You always have the
When submitting a PowerPoint presentation, please make sure that you follow these steps to ensure accessibility: 1. Use recommended, standard fonts (e.g., Times New Roman, Verdana, Arial, Tahoma, ... text or converting the entire presentation to a 508-compliant PDF file. If possible, do not leave any table cells blank. 5. Use simple slide ...
To make sure your presentation is set to Normal View: Click on the "View" tab, then look at "Presentation Views" and "Master Views" on the View toolbar. If the presentation is set to Normal View, the "Normal" tool will be highlighted. Figure 2. View tab, Normal View tool.
To add alternative text to an image, right click on the image, select Format Picture. In the Format Picture sidebar, select Size, Properties Icon, and chose Alt Text. Enter appropriate alternate text in the description field (not the title field). Tables should be created within PowerPoint using the "Table" feature.
Geared toward OJJDP grantees, this video provides a guide for creating Microsoft PowerPoint presentations in compliance with Section 508 of the Rehabilitation Act of 1973 which requires Federal agencies to make their electronic and information technology accessible to people with disabilities. This video provides a detailed look at how to make Microsoft PowerPoint source files Section 508 ...
•13.2 million people have a 508 compliant-related disability in the U.S.2 •Worldwide, 645 million people have a visual or hearing impairment.3,4. Learning Objectives •Identify key steps and strategies in designing an accessible PowerPoint presentation. •Utilize best practices for making a PowerPoint presentation
Creating PowerPoint Templates. Learn how to use the Microsoft PowerPoint slide master to help others create accessible presentations. Understand how presentation templates can provide users with a variety of layouts and features that can reduce common accessibility issues when utilized. Create Accessible Presentations.
PowerPoints will ultimately be converted to PDF or HTML for accessibility. Remove all slide transitions, verifying that all text is visible on each slide. Remove track changes, comments, and formatting marks. Author, Title, Keywords) by selecting File, Properties drop-down menu, and Show Document Panel.
This is a training video on how to create a PowerPoint Template for ease of 508 Compliance. To receive materials mentioned in the video, please contact the OJJDP TTA Help Desk at [email protected] or 1-833-647-0513.
Guidance for Creating Microsoft® PowerPoint® Presentations by Centers for Disease Control (CDC)and Prevention - Provides a links and resources for checking Powerpoint® accessibility, adding alt text and copyright. Testing Documents for Section 508 Compliance by HHS.gov, the U.S. Department of Health and Human Services - provides 5 ...
Whether for videos as is or for videos embedded in a presentation, make videos accessible to visually impaired and hearing-impaired. What you can do: Use subtitles, closed captions and Video description. Learn more at: Make your PowerPoint presentations accessible to people with disabilities The American Disabilities Act was established to make
Create Accessible Digital Products. "Remediation is rework, and rework is waste." Federal agencies are responsible for ensuring their information and services are accessible to persons with disabilities. The Revised 508 Standards include not just IT tools and systems, but electronic content such as documents, web pages, presentations, social ...
Using PowerPoint and Articulate '09, there are several different ways to make your content Section 508 Compliant, including the following: Convert your PowerPoint presentation to an HTML page and provide a hyperlink to an MP3 version of your narration by using the Publish to Podcast option in Presenter '09.
The correct use of slide layouts is the most significant thing you can do to ensure that your content is accessible to screen reader users. Choose a slide theme or template from the Design tab. Choose a theme with good contrast and a simple background. Create all slides using the pre-built slide layout. Use the Slide Master to make changes to ...
Melissa Zolla Creative Director 508 -364 -9594 [email protected] . ... Presentation (PowerPoint), and requested follow-up information and virtual attendance to three ... 4.0 Deliverables and Quality Certificate of Compliance . For each deliverable, J -Tech will submit an electronic copy. P roject deliverables (e.g. , reports, ...
sboh.wa.gov
Presentation. Creating PowerPoint Templates; Module 0: Introduction & Background; ... Courses that cover various aspect of Section 508 compliance and best practices. Video Training. Watch video modules that cover Section 508 compliance for documents, presentations, PDFs, and more. Events. Attend current, upcoming, and view our recurring events. ...